ついに発売となったWordPressテーマ「THE SONIC」。
本サイトでも使っていますが、とても素晴らしいテーマです。
ぜひレビュー記事も読んでみてください。
のび
こんにちは。ノビです!
THE SONICの発売前βテストに参加しました!
WordPressテーマ「THE SONIC」はプラグインなしで表を作成できます。
本記事では、ワードプレステーマ「THE SONIC」での「表」の作り方をご紹介します。
クリックできる目次
ワードプレステーマ「THE SONIC」はプラグインなしで表が作成できる
WordPressテーマ「THE SONIC」には標準で表の作成機能が付いています。
プラグインを導入して表の作成を行うWordPressテーマも多くありますが、THE SONICでは不要です。
ワードプレステーマ「THE SONIC」では表を作成するためのプラグインは不要
不要なプラグインを入れるとサイトの低速化につながる恐れもあります。
不要なプラグインの導入は避けましょう!
- Table Press
- Tiny MCE Advanced
ワードプレステーマ「THE SONIC」での表の作成方法
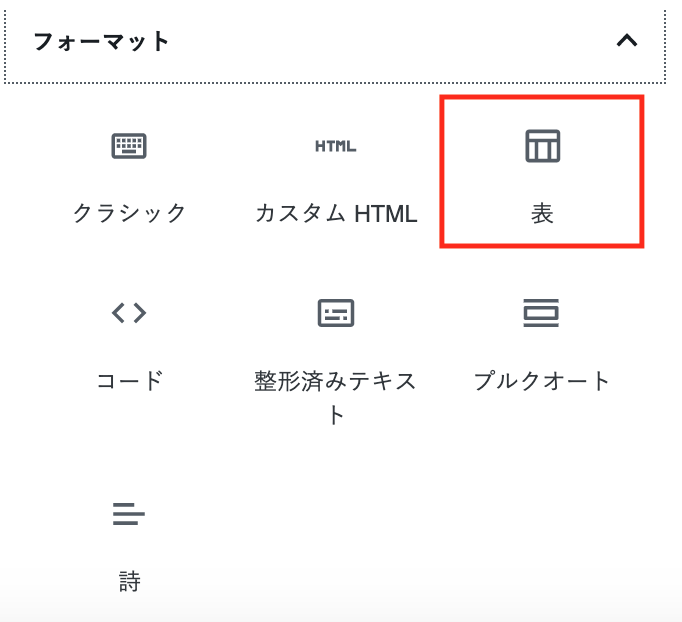
フォーマットから表を選択
投稿画面上でフォーマットから表を選択し、表を設置します。

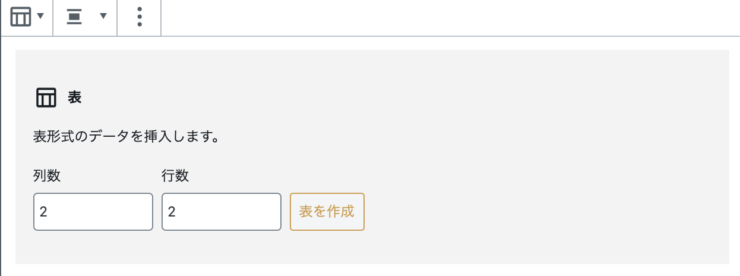
表の列数と行数を指定する画面が表示されるので、作成する表の数値を入力しましょう。

このようなシンプルな表が作成されます。
WordPressテーマ「THE SONIC」の表デザインの変更方法
ワードプレステーマ「THE SONIC」の表デザインは4種類!
ワードプレステーマ「THE SONIC」の表のデザインは4種類あります。
お好きなものを使って、おしゃれなサイトにしましょう!
「デフォルト」の表デザイン
| デフォルト | デフォルト |
|---|---|
| 内容 | 内容 |
| 内容 | 内容 |
「ストライプ」の表デザイン
| ストライプ | ストライプ |
|---|---|
| 内容 | 内容 |
| 内容 | 内容 |
「シンプル」の表デザイン
| シンプル | シンプル |
|---|---|
| 内容 | 内容 |
| 内容 | 内容 |
「ポップ」のデザイン
| ポップ | ポップ |
|---|---|
| 内容 | 内容 |
| 内容 | 内容 |
ワードプレステーマ「THE SONIC」の表デザインの変更方法
表デザイン(スタイル)の選択
ブロックメニュー(右側に表示されるメニュー)のスタイルからお好みの表のデザインを選びます。

例えば、ポップを選択すると、以下のように表のデザインが変わります。
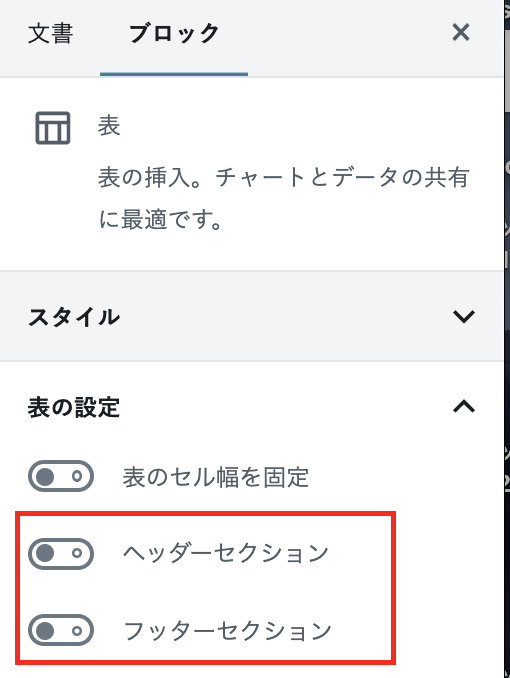
ヘッダーなどの作成
必要に応じて、表にヘッダー、フッターを付けることができます。
ブロックメニュー(右側に表示されるメニュー)の表の設定から必要に応じて、ヘッダーやフッターの作成などを行ってください。

例えば、ヘッダーセクションの作成をすると、表が以下のように変わります(最上段にヘッダーが加わりました。)
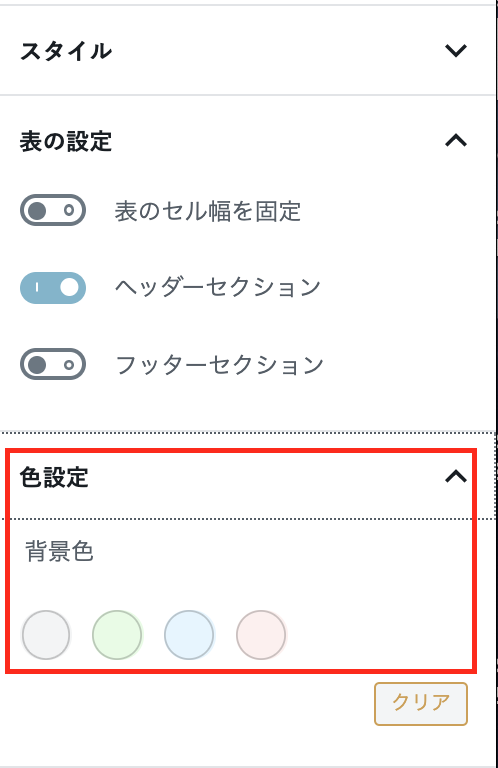
表の色を調整する
表の色を変更することもできます。
ブロックメニュー(右側に表示されるメニュー)の色設定から、必要に応じて、色の調整を行ってください。

THE SONICの表作成機能を活用しよう!
いかがでしたでしょうか?
ワードプレステーマ「THE SONIC」では簡単に表を作成できることがお分りいただけたでしょうか。
表を上手に活用すれば、比較記事などで威力を発揮しそうですね。
ぜひ活用しましょう!

表示が速くて記事作成もスイスイ
レビュー記事も読んでみてください
THE SONICおすすめです!

