ついに発売となったWordPressテーマ「THE SONIC」。
本サイトでも使っていますが、とても素晴らしいテーマです。
ぜひレビュー記事も読んでみてください。
のび
こんにちは。ノビです!
THE SONICの発売前βテストに参加しました!
WordPressテーマ「THE SONIC」では、記事の冒頭に表示されるアイキャッチをおしゃれ&簡単に作成することができます。
本記事では、そのやり方をご紹介します。
クリックできる目次
THE SONIC(ワードプレステーマ)はおしゃれなアイキャッチを作成できる
WordPressテーマ「THE SONIC」でのおしゃれな記事冒頭アイキャッチの作成方法をご紹介します。
とっても簡単ですよ!
- STEP
アイキャッチ画像のベースとなる画像を用意します。今回は例として以下のフリー画像を用意しました。

ご参考
僕がブログ用のフリー素材写真を入手しているのはこちらのサイトです。
- STEP
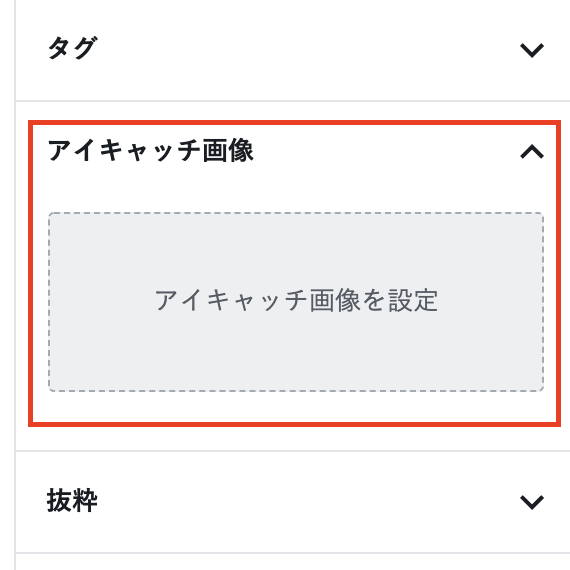
右側に表示される文書メニューのアイキャッチ画像に先ほどの画像をセットします

- STEP
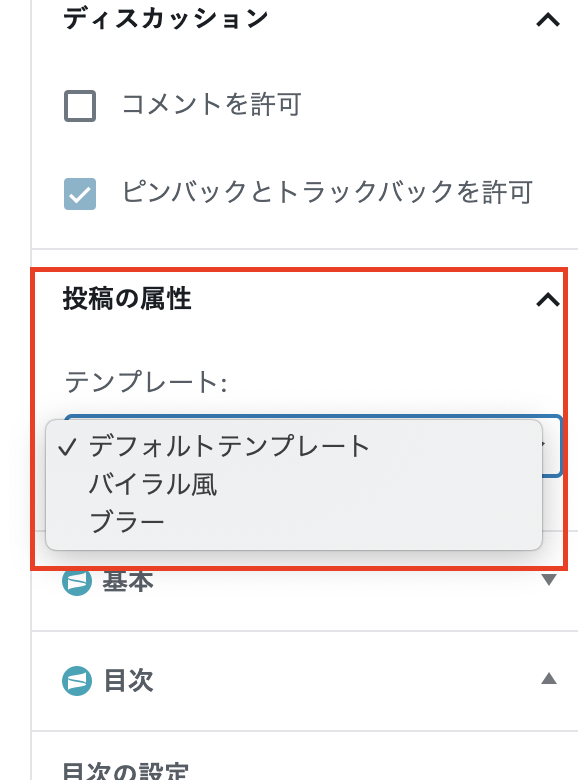
右側に表示される文書メニューの投稿の属性内のテンプレートから好みのデザインを選択します

なお、WordPressテーマ「THE SONIC」のアイキャッチ画像の推奨サイズは以下の通りです。
810px × 540px
THE SONIC(ワードプレステーマ)のアイキャッチ画像のパターン一覧
ワードプレステーマ「THE SONIC」では、3種類のアイキャッチ画像パターン(記事冒頭のアイキャッチ画像)が用意されています。
デフォルトのアイキャッチ画像
画像がそのまま記事冒頭アイキャッチ画像として表示されます。

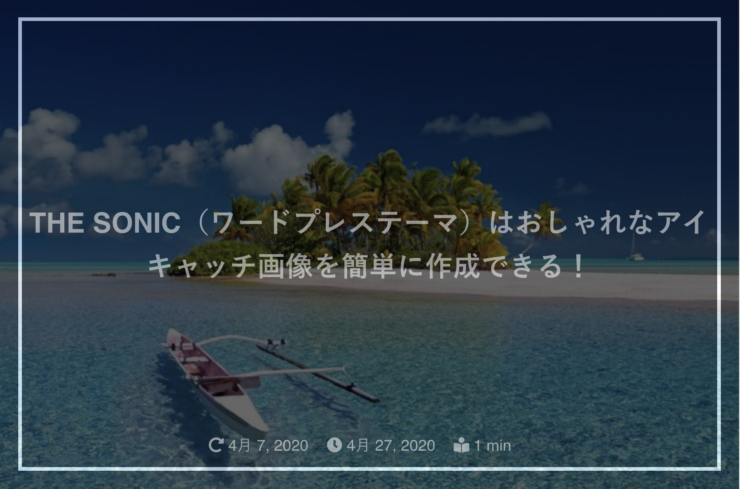
バイラル風のアイキャッチ画像
画像が暗転して白い文字でタイトルが表示されるアイキャッチ画像となります。

ブラーのアイキャッチ画像
画像が明るくなり、ぼかしが入り、白い文字でタイトルが表示されたアイキャッチ画像となります。

アイキャッチに表示する文字色・濃さの変更方法
「バイラル風」と「ブラー」を選択した場合には、前述のように、アイキャッチ画像上に記事タイトルが表示されます。
アイキャッチに表示される文字の色は、デフォルトでは白色になっていますが、追加CSSを設定することにより、好きな色に変更することができます。
アイキャッチに表示する文字色を変更する追加CSS
以下の追加CSSを入力すると、文字色を好きな色に変更することができます。
.eyecatching-mark2 .entry-title {
color: #FFFFFF;
}
アイキャッチに表示する文字の濃さを変更する追加CSS
以下の追加CSSを入力すると、文字の濃さを濃くすることができます。
.eyecatching-mark1 .entry-title {
opacity: 1;
}
追加CSSの設定方法
- STEP
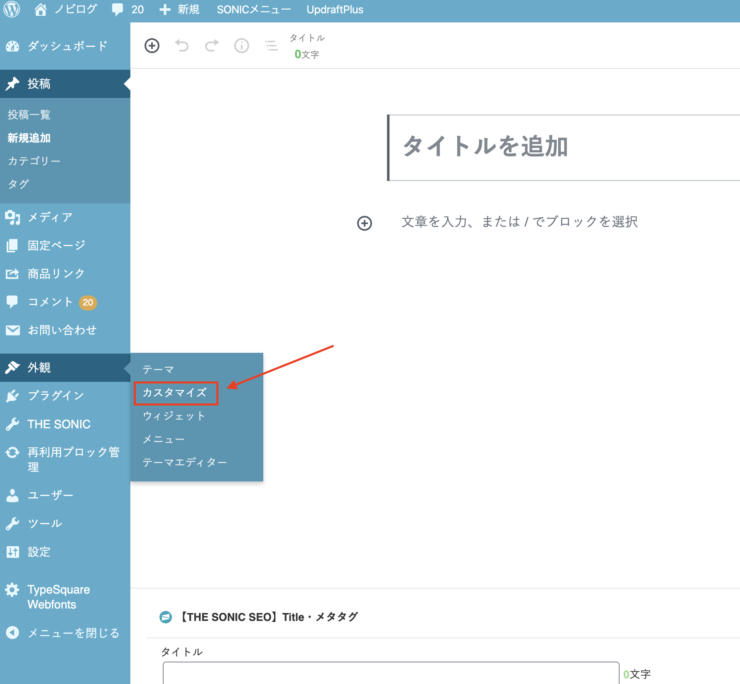
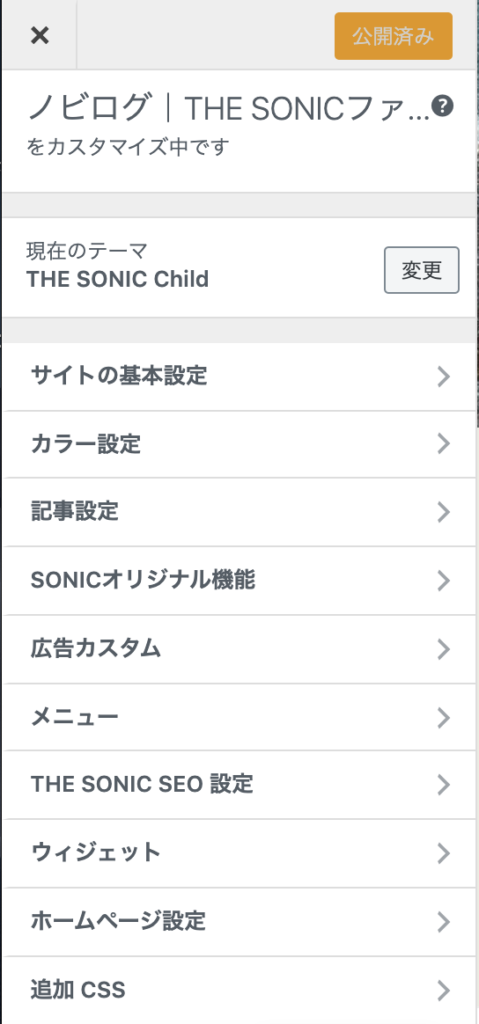
ダッシュボードメニューから外観のカスタマイズを選択

- STEP
カスタマイズメニューが表示されるので、一番下の追加CSSを選択します

- STEP
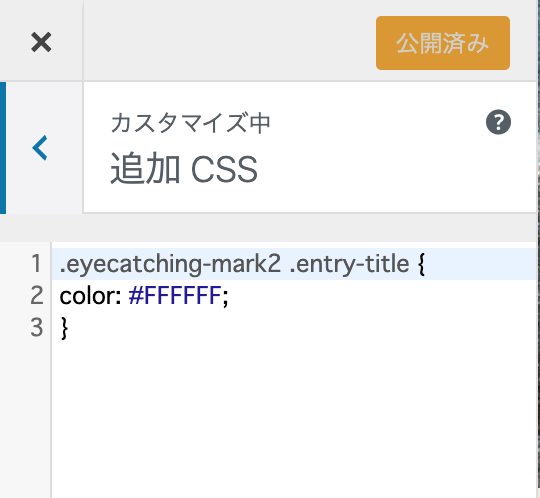
追加CSS欄にCSSコードを入力します。

ワードプレステーマ「THE SONIC」はアイキャッチが簡単に作れる!
いかがでしたでしょうか?
WordPressテーマ「THE SONIC」は簡単におしゃれなアイキャッチを作ることが可能です。
WordPressテーマ「THE SONIC」のデザイン機能についてまとめた記事や、レビュー記事もぜひご覧ください!
とっても魅力的なワードプレステーマですよっ!

表示が速くて記事作成もスイスイ
レビュー記事も読んでみてください
THE SONICおすすめです!

