ついに発売となったWordPressテーマ「THE SONIC」。
本サイトでも使っていますが、とても素晴らしいテーマです。
ぜひレビュー記事も読んでみてください。
のび
こんにちは。ノビです!
THE SONICの発売前βテストに参加しました!
ワードプレステーマ「THE SONIC」では、おしゃれなボタンを簡単に作成できます。
例えば、
などを簡単に作ることができますよ。
本記事では、ワードプレステーマ「THE SONIC」でのボタンの作り方をご紹介します。
クリックできる目次
ワードプレステーマ「THE SONIC」でのボタン作成方法
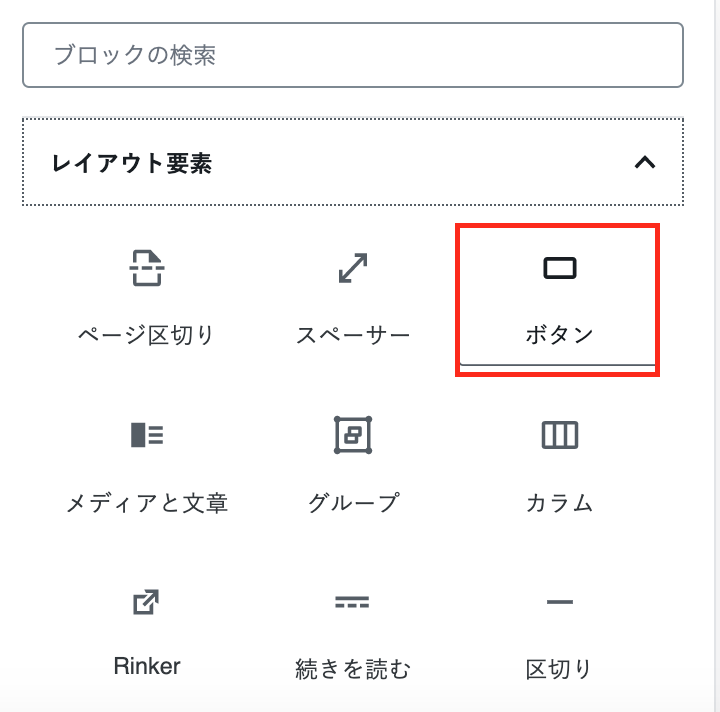
レイアウト要素からボタンを選択
レイアウト要素からボタンを選択し、ボタンを設置します。

ボタンのデザインを調整
スタイルの選択
ブロックメニュー(右側に表示されるメニュー)のスタイルからお好みのスタイルを選びます。
スタイルは6種類あり、立体ボタン、光るボタンなど、様々なスタイルから選ぶことができます。

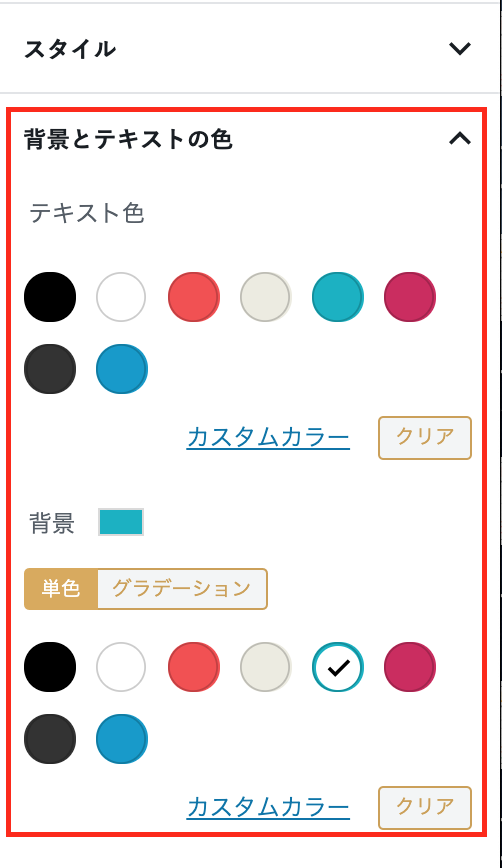
色の調整
ボタンの色と文字の色も調整することができます。
ブロックメニュー(右側に表示されるメニュー)の背景とテキストの色からお好みの色を選びましょう。

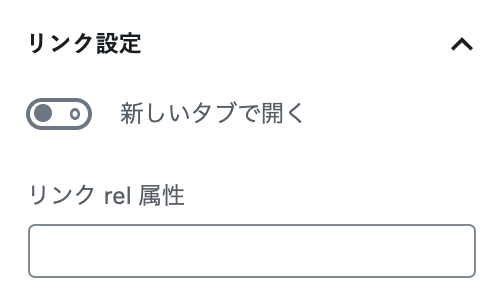
ボタンのリンク先を設定
ボタンを押した際に遷移するリンク先のURLをブロックメニュー(右側に表示されるメニュー)のリンクrel属性に入力しましょう。
また、ボタンを押して遷移する際に別ページで開くようにしたい場合は新しいタブで開くのチェックボックスをオンにしてください。

THE SONICのボタンを活用しよう!
いかがでしたでしょうか?
ワードプレステーマ「THE SONIC」では簡単にボタンを作成してリンクを貼れることがお分りいただけたでしょうか。
ボタンを上手に活用すれば、
のように、リンク先へビジュアル的に誘導することができます。
ぜひ上手く活用して、たくさんのページを見てもらえるようなサイト作りを目指しましょう!

表示が速くて記事作成もスイスイ
レビュー記事も読んでみてください
THE SONICおすすめです!

