WordPressのテーマ設定ができたら、「お問い合わせ」と「プライバシーポリシー」のページを設定しておきましょう。
これらのページは、Googleアドセンス(Googleが自動的に表示する広告で、1クリックごとに報酬が入る)の審査を通過するために必要不可欠と言われています。
クリックできる目次
「お問い合わせページ」の作り方
最近のWordpress有料テーマには、簡易に作成できる機能が備わっていることが多いので、その機能を活用して作成しましょう。
最近人気のWordpressテーマ「the thor(ザ・トール)」の場合を例に、作り方をご紹介します。
The thor(ザ・トール)でお問い合わせページを簡単に作る方法
- WordPressのダッシュボードのメニューから、「固定ページ」を選択します。
- 記事を「新規作成」します。
- 右側の「ページ属性」選択するタブから「お問い合わせTPL」を選択します。

お問い合わせページを作るためのテンプレートです。
自動的にページを作成してくれるので、とても便利です。
こういった機能が入っているのは、やはり有料テーマの魅力ですね!
あとは、通常通り、上部の「タイトルを追加」の欄にタイトルを入力すれば良いだけです。例えば、「お問い合わせ」などと入力しましょう。
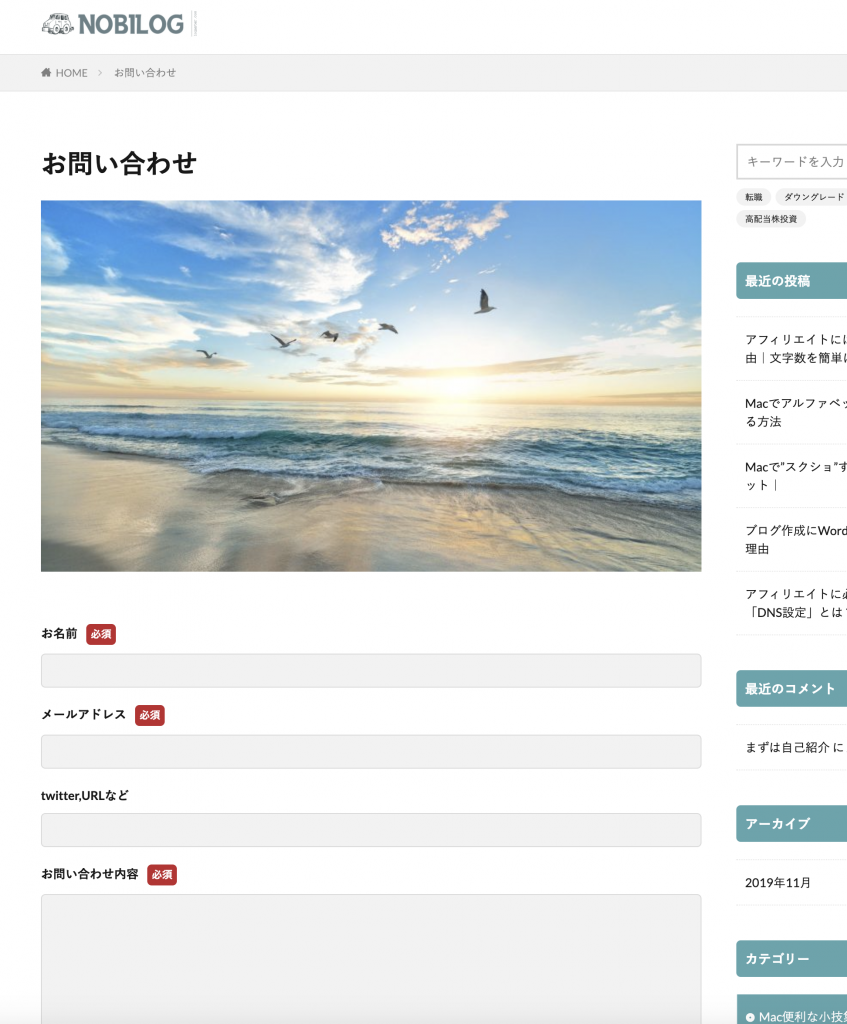
その状態でプレビューを押すと、なんと!

すでにこのような問い合わせフォームページが完成しています!
これは便利ですね!
プライバシーポリシーのページを作ろう
続いて、プライバシーポリシーのページを作りましょう。
Googleアドセンスの審査を通過するために必要不可欠と言われています。

先程の「お問い合わせページ」とは異なり、プライバシーポリシーのページは、個人情報の取り扱いなどについて、長文で書くイメージになります。
ですので、作成方法自体は通常ページと全く同様です。
問題なのは、作成方法よりも、中の文言です。
しかし、ありがたいことに、ネットを検索すると、コピペOKなプライバシーポリシー文言がたくさん出てきます。
ありがたく、先人の皆様の文言を拝借するのが良いでしょう。
もちろん、僕のをコピーしてもらっても結構です。

先程の「お問い合わせ」ページと同様、ダッシュボードの「固定ページ」メニューの中で、固定ページとして作成しておくと良いでしょう。
ASP担当者から連絡が来るかも!?
「お問い合わせ」ページを作成しておけば、一般の方からの問い合わせだけでなく、ASP(我々ブロガーと広告主を仲介する業者)の担当者から、クローズドな広告案件のお誘いが来るかもしれませんよ!
ぜひ早期に作っておきましょう!

