ついに発売となったWordPressテーマ「THE SONIC」。
本サイトでも使っていますが、とても素晴らしいテーマです。
ぜひレビュー記事も読んでみてください。
のび
こんにちは。ノビです!
THE SONICの発売前βテストに参加しました!
ワードプレステーマ「THE SONIC」はプロフィール(「この記事を書いた人」の表示)をサイドバーや記事下に表示させることができます。
設定方法はとても簡単です。
やり方をご紹介します。
クリックできる目次
プロフィールの内容を入力する
まず最初に、プロフィールに表示する内容を入力しましょう。
入力方法は次の通りです。
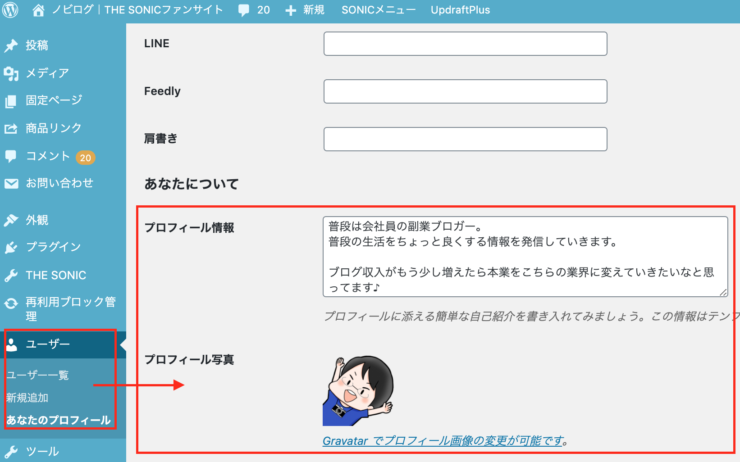
ダッシュボードメニュー内のユーザーのあなたのプロフィールにプロフィール情報とプロフィール写真を入力します。

プロフィールを表示する人物を設定する
次に、プロフィールに表示する人物を設定します。
設定方法は次の通りです。
- STEP
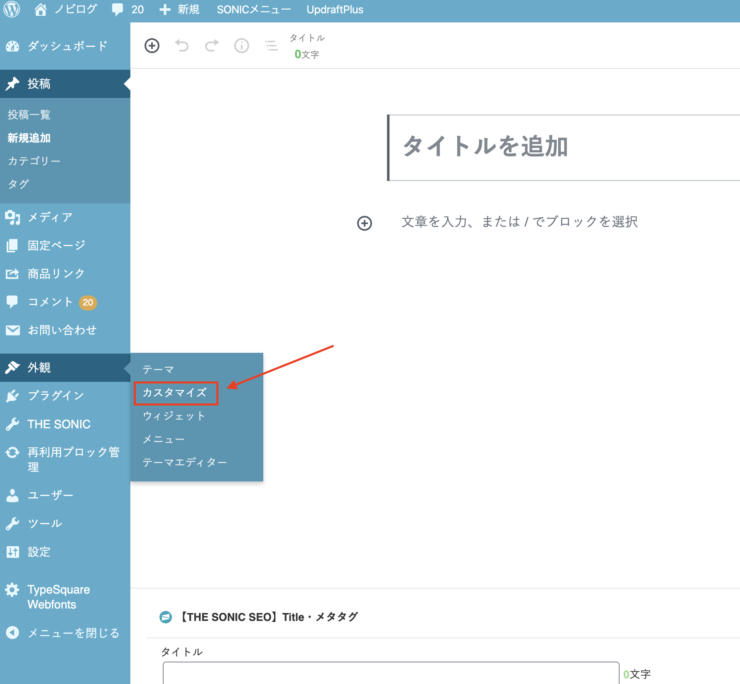
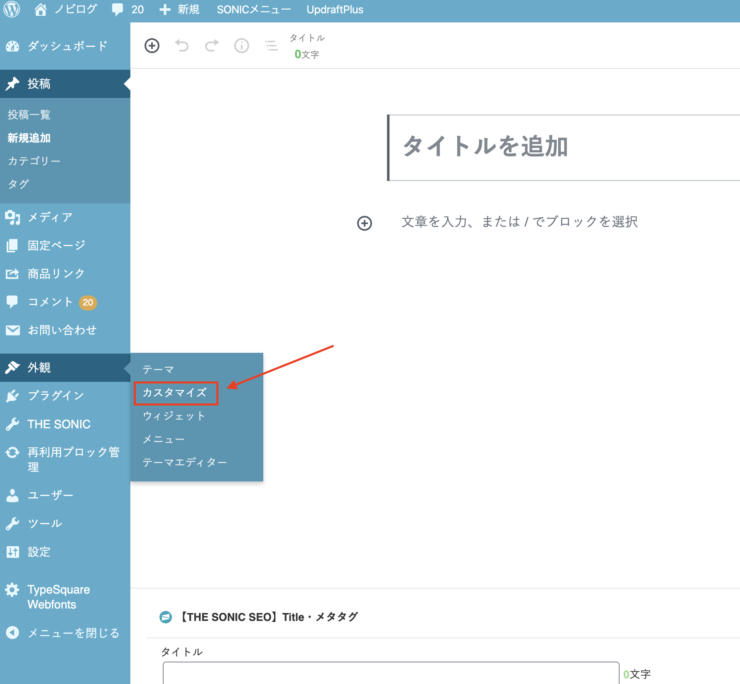
ダッシュボードメニューの外観からカスタマイズを選択します

- STEP
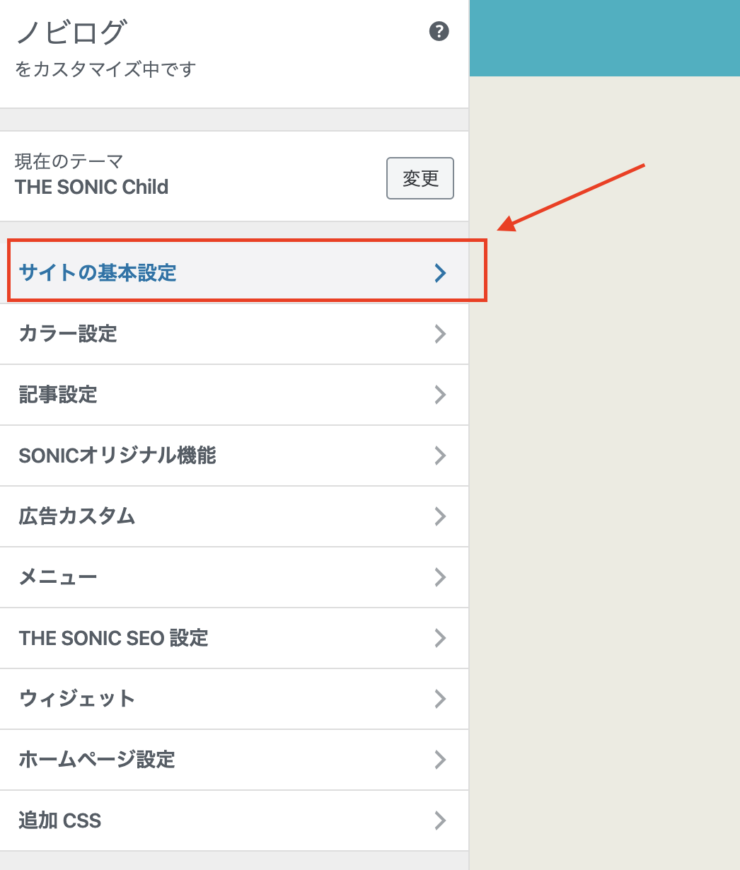
サイトの基本設定を選択します

- STEP
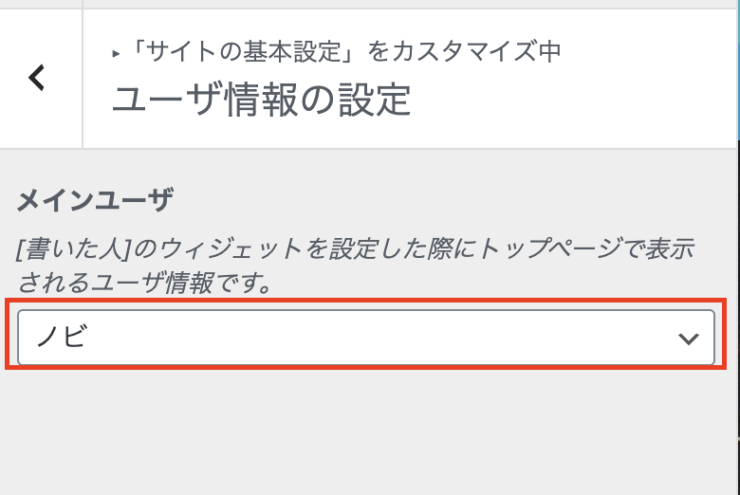
ユーザ情報の設定を選択します。

- STEP
ユーザ情報の設定のメインユーザに先ほどプロフィールを入力した人物を選択・設定してください。

プロフィールデザインを設定する(サイドバー)
プロフィールに表示する内容を入力できたら、プロフィールの表示デザインを設定しましょう。
まず、サイドバーに表示するプロフィールデザインの設定です。
サイドバーのプロフィールデザインは4種類
サイドバーのプロフィールデザインは4種類から選ぶことができます。
全デザインをご紹介します。
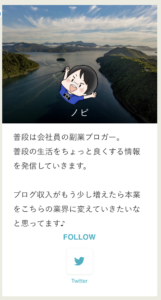
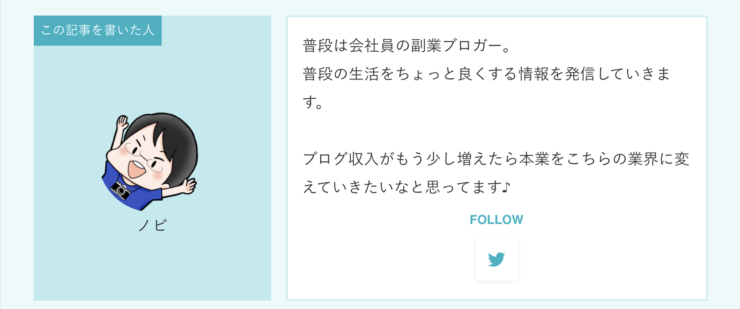
デザイン1

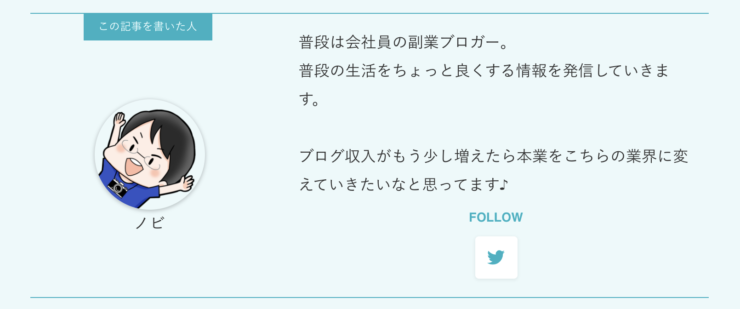
デザイン2

デザイン3

デザイン4

サイドバーのプロフィールデザインの設定方法
お気に入りのデザインは見つかりましたでしょうか?
サイドバーのプロフィールデザインを設定する方法をご紹介します。
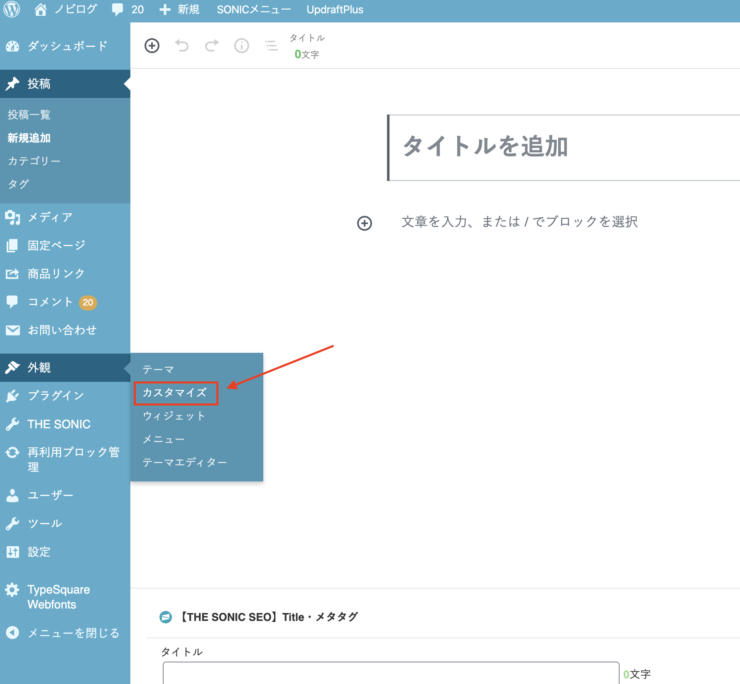
- STEP
ダッシュボードメニューから外観のカスタマイズを選択

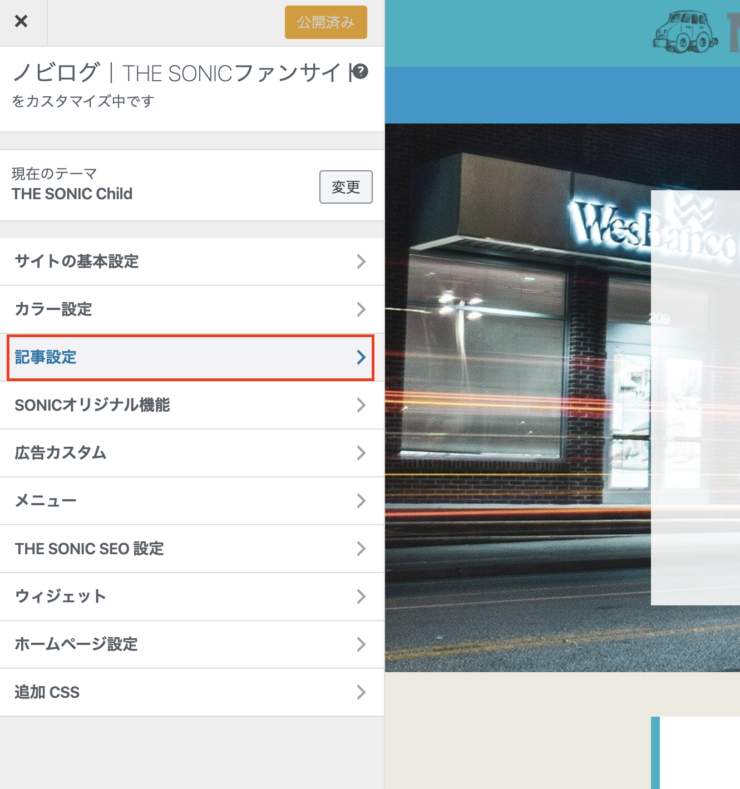
- STEP
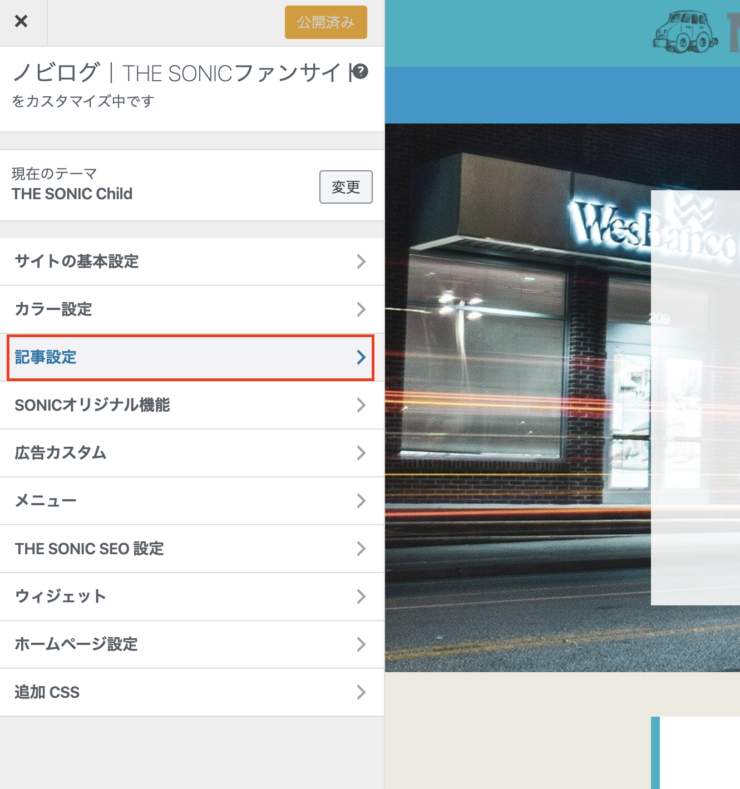
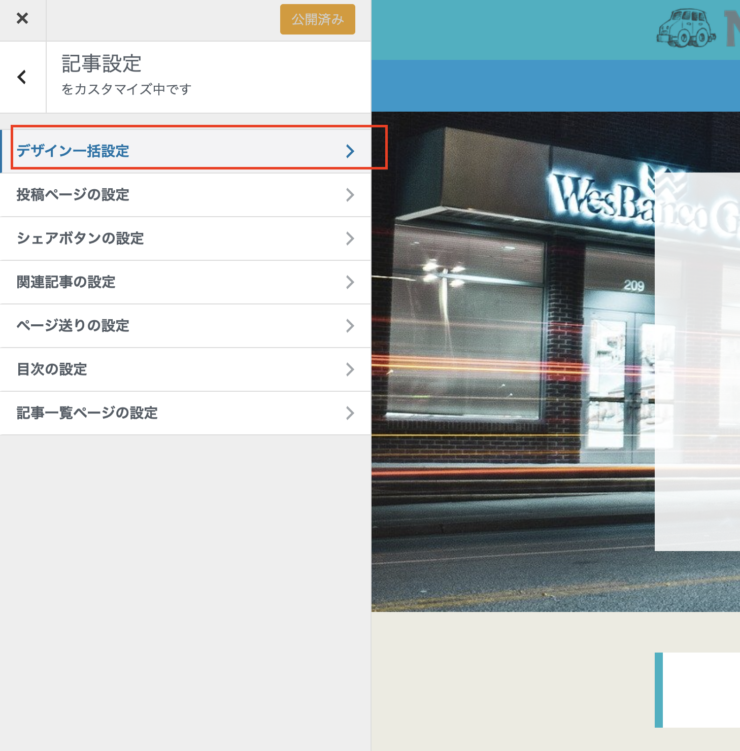
記事設定を選択

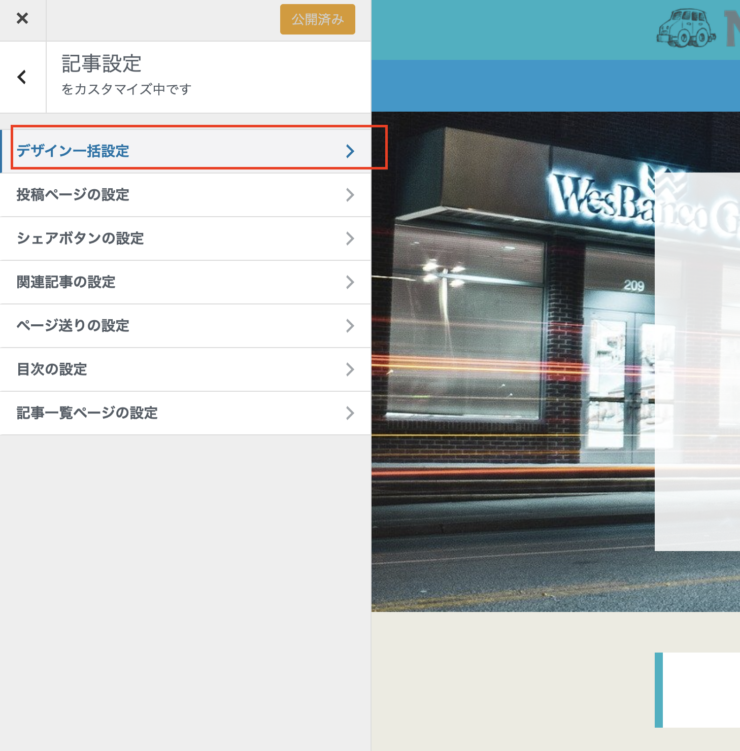
- STEP
デザイン一括設定を選択

- STEP
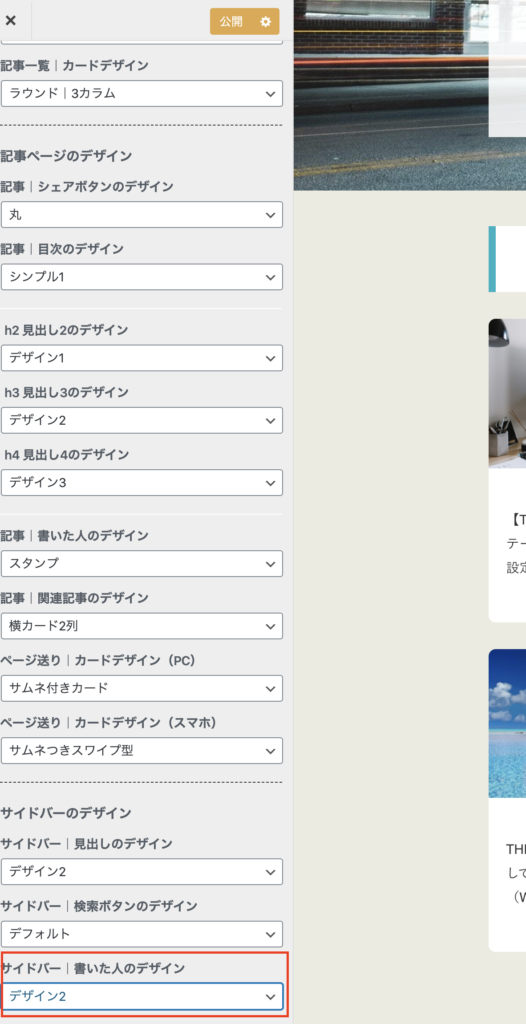
サイドバー|この記事を書いた人のデザインの好きなデザインを選ぶ

プロフィールデザインを設定する(記事下)
次に、記事の最後(記事下)に表示するプロフィールデザインを設定しましょう。
記事下のプロフィールデザインは4種類
記事下のプロフィールデザインは4種類から選ぶことができます。
全デザインをご紹介します。
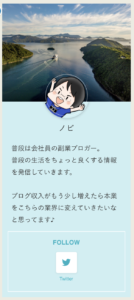
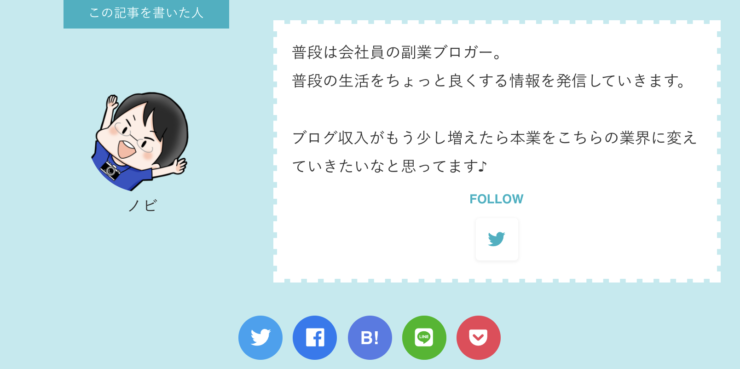
デフォルト

シンプル

スクエア

スタンプ

記事下のプロフィールデザインの設定方法
お気に入りのデザインは見つかりましたでしょうか?
記事下のプロフィールデザインを設定する方法をご紹介します。
- STEP
ダッシュボードメニューから外観のカスタマイズを選択

- STEP
記事設定を選択

- STEP
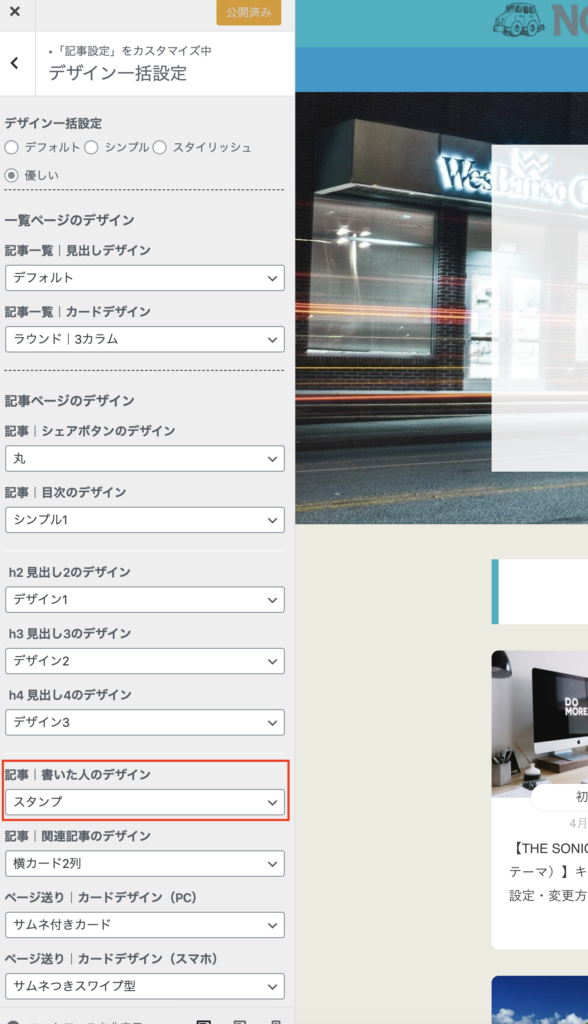
デザイン一括設定を選択

- STEP
記事|書いた人のデザインの好きなデザインを選ぶ

まとめ
以上で、ワードプレステーマ「THE SONIC」のプロフィール設定は完了です。
WordPressテーマ「THE SONIC」では、簡単におしゃれなデザインのプロフィールをサイドバーと記事下に表示させることができます。
ぜひ上手く活用して、自分をPRしていきましょう!

表示が速くて記事作成もスイスイ
レビュー記事も読んでみてください
THE SONICおすすめです!

