ついに発売となったWordPressテーマ「THE SONIC」。
本サイトでも使っていますが、とても素晴らしいテーマです。
ぜひレビュー記事も読んでみてください。
のび
こんにちは。ノビです!
THE SONICの発売前βテストに参加しました!
ワードプレステーマ「THE SONIC」では、簡単にモバイルフッターメニューを作成することができます。
近年、ますますモバイルユーザーが増えてきています。
効果的なモバイルフッターメニューを設置して、サイト内の回遊率や拡散効果を狙いましょう!
本記事では、ワードプレステーマ「THE SONIC」でのモバイルフッターメニューの作成方法をご紹介します。
クリックできる目次
モバイルフッターメニューとは?

モバイルフッターメニューとは?
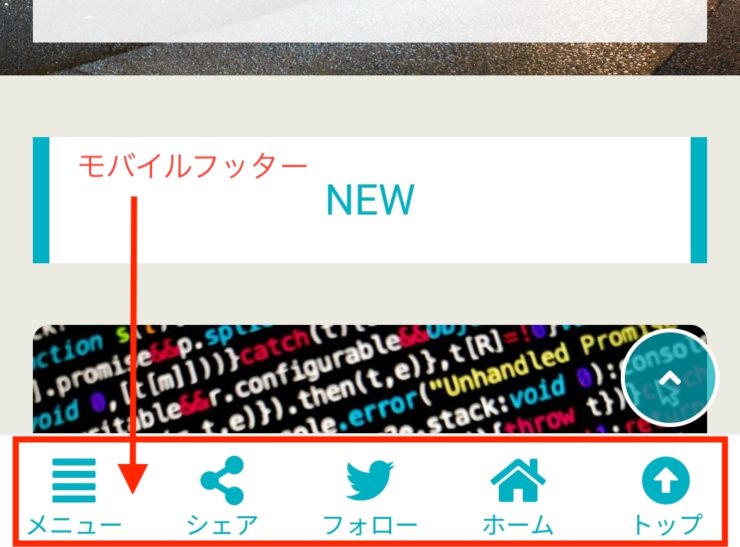
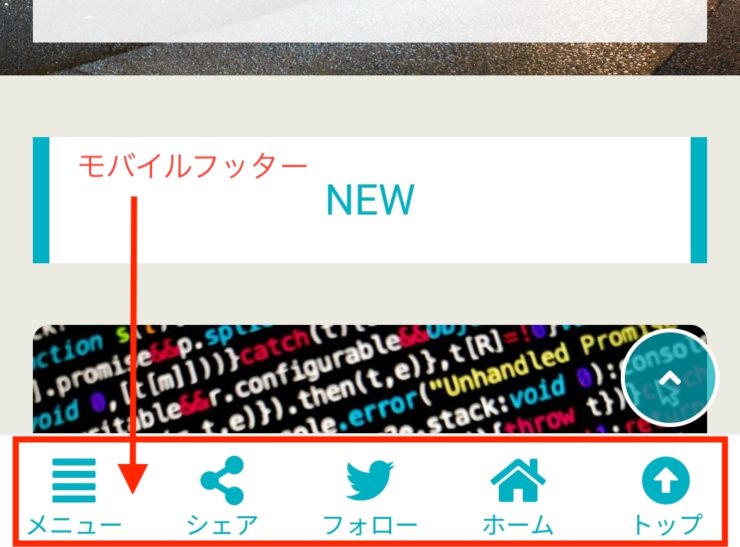
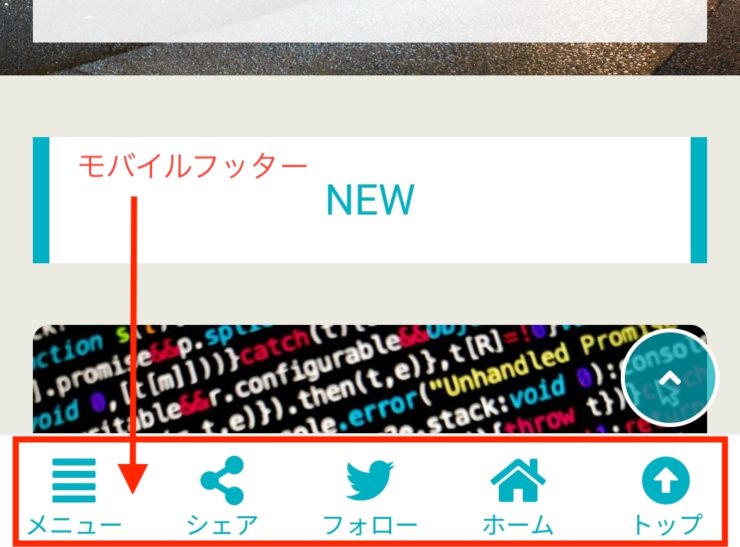
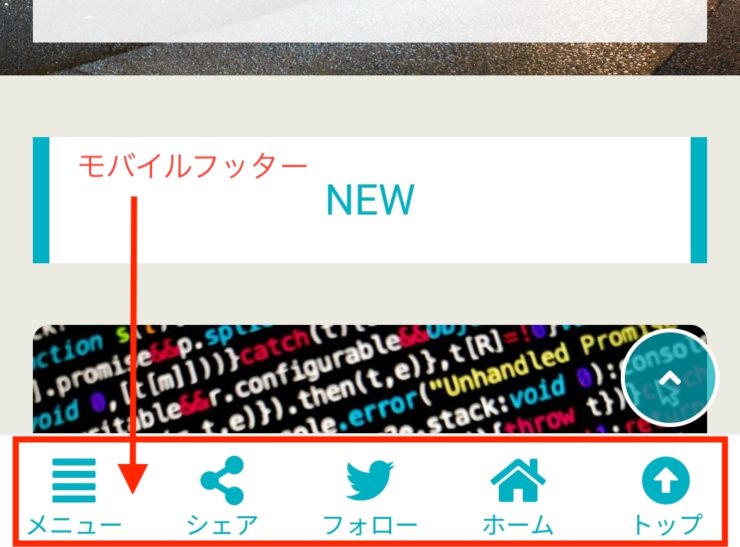
モバイルフッターメニューとは、スマホユーザーに対して、最下部に表示する専用のメニューのことです。
モバイルフッターメニューには、例えば、上図のように、ホームに戻るボタン、シェアボタン、フォローボタンなど、様々な機能を持ったボタンを配置することができます。
モバイルフッターメニューは、スマホユーザーに対して、最下部に表示するメニュー。様々な機能を配置できる。
モバイルフッターメニューの効果とは?
近年、スマホでウェブを閲覧する人がますます増加しています。
モバイルフッターメニューは、スマホで閲覧するユーザーに対して、
- ホームに戻る
- シェアする
- SNSをフォローする
などの機能を分かりやすく提供します。
モバイルフッターメニューによって、PCに比べて画面の小さいスマホユーザーであっても、円滑にブログ・サイト内を回遊できるようになります。
モバイルフッターメニューのおすすめリンク先は?
モバイルフッターメニューのリンク先は、「このようにしなければならない」といった決まりはありません。
好きなURLへのリンクを貼ることができます。
ちなみに、本サイトでは、以下のようなモバイルフッターメニューにしています。

僕のおすすめは、サイト内を円滑に回遊できるようにするボタン(「ホーム」や「トップ」など)と拡散効果を狙うボタン(「シェア」や「フォロー」など)を配置することです。
もしよかったら参考にしてください!
ワードプレステーマ「THE SONIC」でモバイルフッターメニューを設定する方法
ワードプレステーマ「THE SONIC」でモバイルフッターメニューを設定する方法をご紹介します。
モバイルフッター用のメニューを作成する
まずはじめに、モバイルフッターメニューのベースとなるメニューを作成します。
- STEP
ダッシュボードメニューの外観のメニューを選択し、上部に表示される新しいメニュを作成しましょうを選択します。
メニュー名を入力し(例えば「モバイルフッターメニュー」などと入力しましょう)、メニューを保存を選択します。
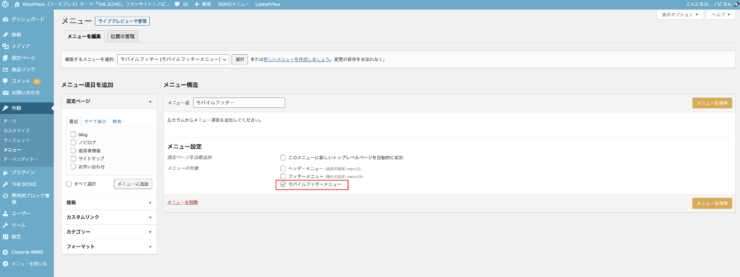
- STEP
モバイルフッターメニューのチェックボックスを選択します。

- STEP
モバイルフッターメニューとして表示したい内容を入力していきます。
モバイルフッターメニューには、投稿ページ、固定ページ、カテゴリーなど、様々なものを配置することができますが、カスタムリンクを設置する方法をおすすめします。
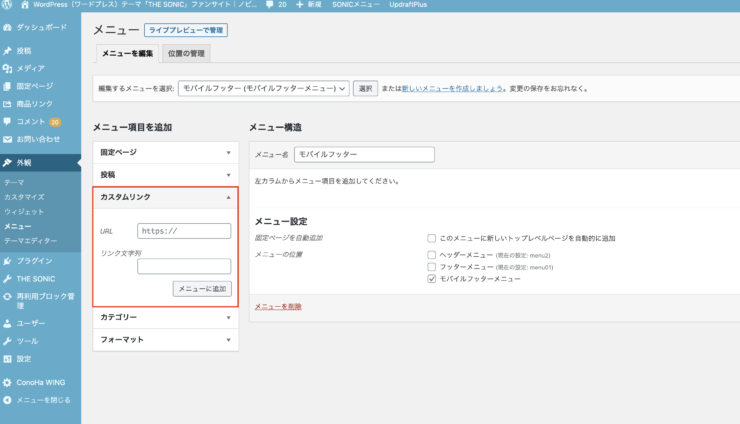
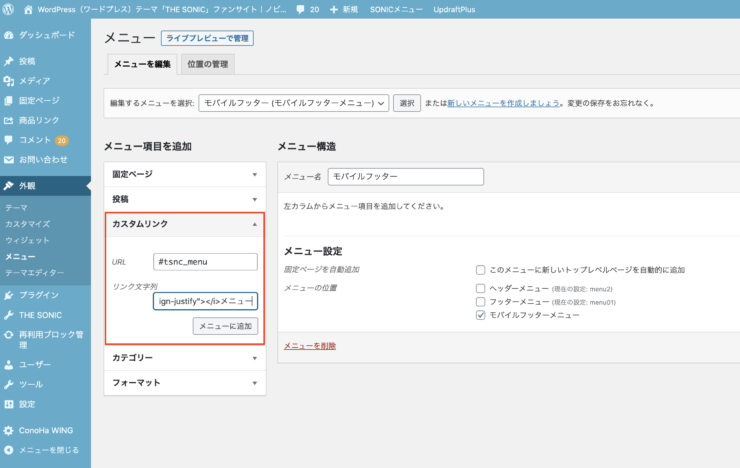
- STEP
カスタムリンクとは、任意のURLをモバイルフッターメニューに配置することが出来るものです。
リンク文字列は、モバイルフッターメニューに表示する文言を設定する項目となります。
THE SONICのショートコードを使えば便利なモバイルフッターメニューが作れる!
WordPressテーマ「THE SONIC」では、「ホームに戻る」、「シェアする」など、頻繁に使うメニューの役割を持たせるショートコードが設定されています。
例えば、「ホームに戻る」のショートコードを、先ほどのカスタムリンクのURLに入力すれば、「ホームに戻る」の効果を持ったモバイルフッターメニューが出来上がるのです。
WordPressテーマ「THE SONIC」のショートコードは以下の通りです。
| URLに入力するショートコード | 役割 |
|---|---|
| / | ホームに戻る |
| # | ページのトップに戻る |
| #tsnc_menu | ハンバーガーメニューを表示する |
| #tsnc_share | シェアボタンを表示する |
| #tsnc_follow | フォローボタンを表示する |
上記のショートコードをカスタムリンクのURLに入力し、リンク文字列にはモバイルフッターメニュー上で表示させたい文言を入力しましょう。
FontAwesomeを使ってオシャレなモバイルフッターメニューにしよう!
カスタムリンクのリンク文字列に入力する内容は、ただの文字でも良いのですが、それだと味気ないモバイルフッターメニューになってしまいます。
そこで、「FontAwesome」を使えば、下図のように「マーク」を入れることができますよ。

FontAwesomeとは、ブログやウェブサイト上で使える絵柄のフォントを提供してくれるサービスのことです。
一部の絵柄フォントは有料ですが、無料でも多数の絵柄フォントを使うことができ、オシャレなサイト作りには必須のサービスと言えるでしょう。
ワードプレステーマ「THE SONIC」でFont Awesomeを使う方法をご紹介します。
- STEP
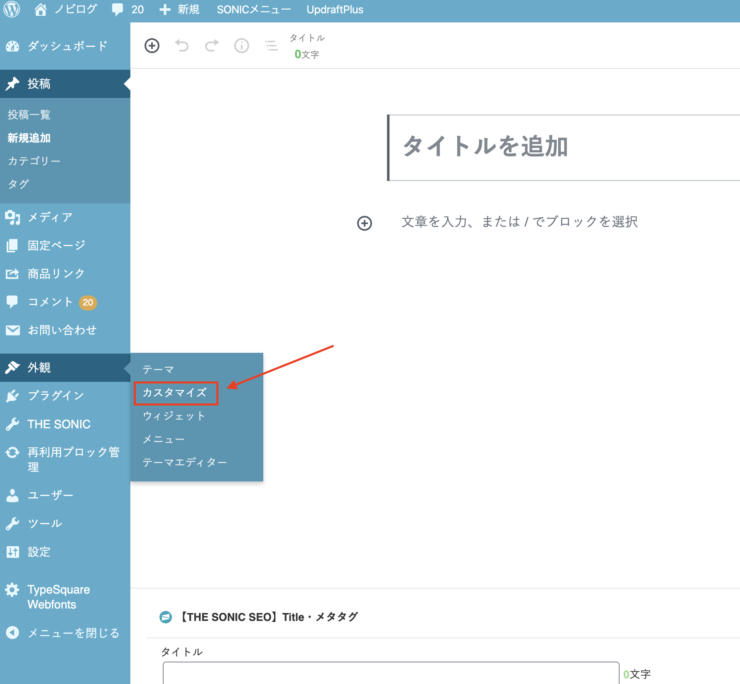
ダッシュボードメニューの外観のカスタマイズを選択します。

- STEP
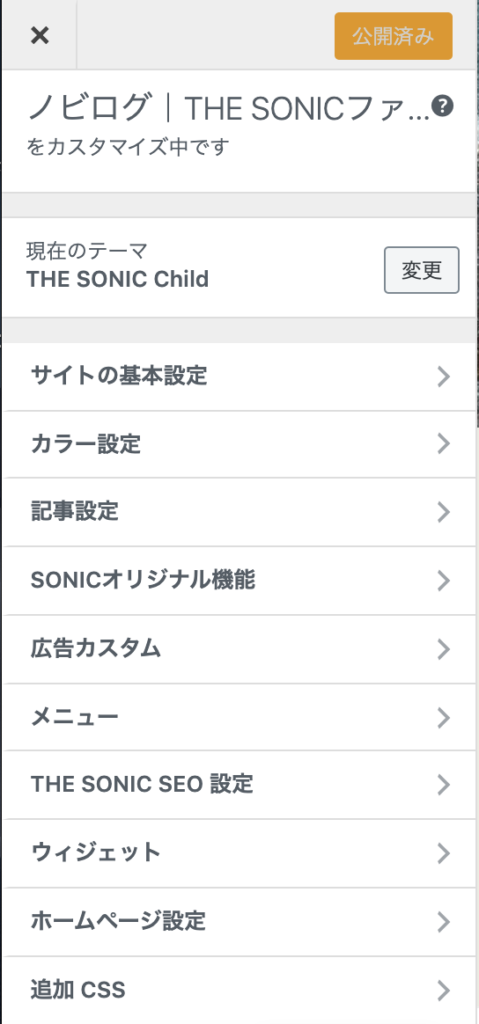
表示されるメニューの一番下の追加CSSを選択します

- STEP
以下のコードを追加CSSとして入力します。
Font Awesomeを使うための追加CSS.header-info a:before {
content: “\f138”;
font-family: “font awesome 5 free”;
font-weight: 600;
margin-right: .3em;
}これでWordPressテーマ「THE SONIC」でFont Awesomeを使うための準備ができました。
- STEP
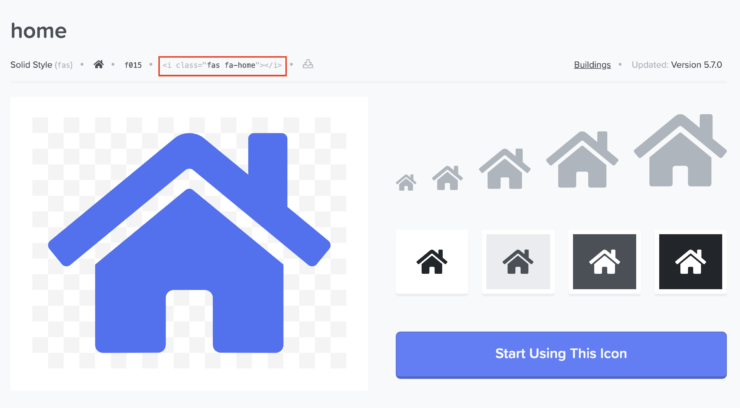
FontAwesomeのサイトから、使いたい絵柄フォントのショートコードを入手します。
例えば、「ホームに戻る」機能を持たせる部分には、家のマークとなる以下のショートコードを使うのが良いでしょう。
Font Awesomeのショートコード入手方法
Font Awesomeのサイト上で、使いたい絵柄フォントを探します。
使う絵柄フォントが決まったら、上部(赤部分)のショートコードをコピーします。
おしゃれなモバイルフッターメニューを作ってみよう!
以上をふまえて、ワードプレステーマ「THE SONIC」のショートコードとFontAwesomeの絵柄フォントを活用して、おしゃれなモバイルフッターメニューを作ってみましょう!
- STEP
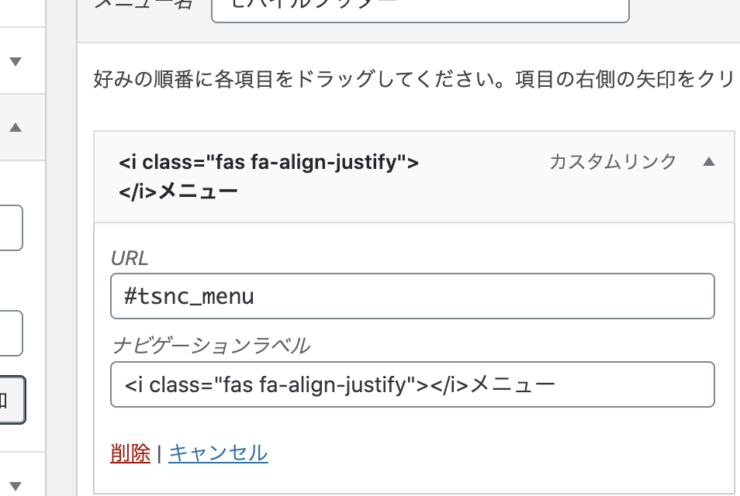
カスタムリンクのURLには先ほどご紹介したTHE SONICのショートコードを、リンク文字列にはお気に入りのFontAwesome絵柄フォントのショートコードを入力しましょう。

- STEP
例えば、以下のように入力をします。

- STEP
入力が終わったら、右側のメニューを保存を選択しましょう。

まとめ

いかがでしたでしょうか?
上記でご説明した手順を繰り返していただくと、上図のような絵柄フォント入りのモバイルフッターメニューを作ることができます。
近年、スマホからブログを閲覧する方が増えてきており、モバイル環境でのユーザビリティの重要性が増しています。
ぜひモバイルフッターメニューを設定し、ユーザーの行動を促していきましょう!

表示が速くて記事作成もスイスイ
レビュー記事も読んでみてください
THE SONICおすすめです!

