ワードプレスでブログ・サイトを作る際に、モバイル(スマホ)の文字だけを小さく表示したいと思ったことはありませんか?
デスクトップは文字数が多く表示できるので良いですが、モバイル(スマホ)は画面が小さいため、文字が大きいと表示できる文字数が少なくなってしまいます。
表示できる文字数が少ないと、ユーザーにスクロール操作を多数させることになってしまい、離脱される原因になりかねません。
WordPressブログでは、追加CSSを設定することで、モバイル(スマホ)表示だけ文字を小さくすることが可能です。
そのやり方をご紹介します。
クリックできる目次
ワードプレスブログのモバイル(スマホ)だけ文字を小さくする表示する方法

ワードプレスブログでモバイル(スマホ)表示の時だけ文字フォントを小さくするためには、追加CSSで以下のコードを設定すればOKです。
モバイルだけ文字を小さく表示する追加CSS
@media (max-width: 767px) {
.entry-content {
font-size: 16px;
}
}
ワードプレステーマ「THE SONIC」の追加CSS設定方法

本サイトで使用中のワードプレステーマ「THE SONIC」での追加CSSの設定方法をご紹介します。
THE SONICでの追加CSSの設定方法
- STEP
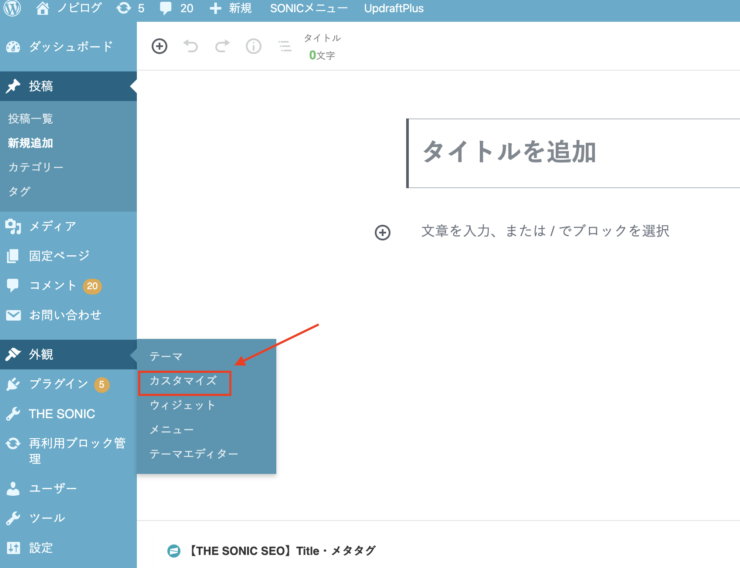
ダッシュボードメニューの外観からカスタマイズを選択する

- STEP
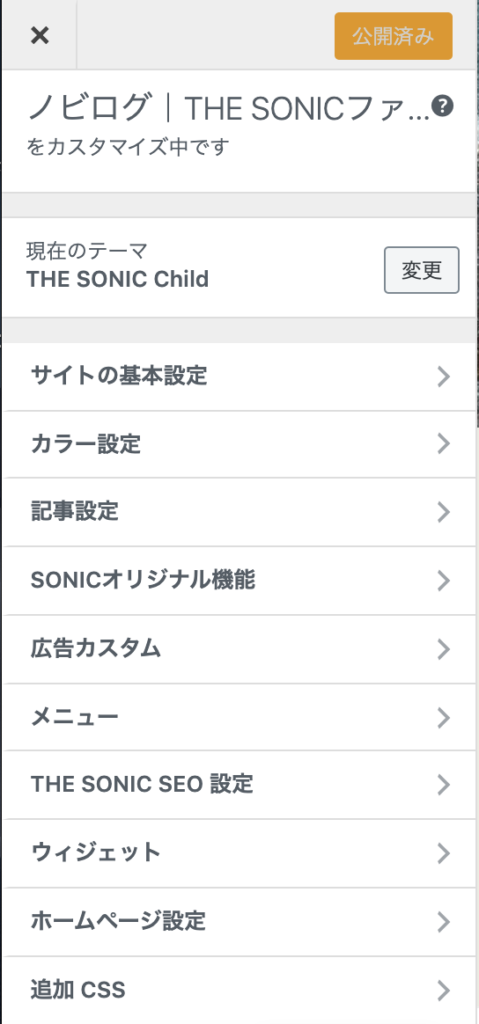
表示されるメニューの一番下の追加CSSを選択し、内部に追加CSSコードを入力します。