ついに発売となったWordPressテーマ「THE SONIC」。
本サイトでも使っていますが、とても素晴らしいテーマです。
ぜひレビュー記事も読んでみてください。
のび
こんにちは。ノビです!
THE SONICの発売前βテストに参加しました!
WordPressテーマ「THE SONIC」では、Google Adsense広告を自由自在に表示させることができます。
Google Adsense広告を効果的に表示して、ブログ・サイトの収益化を目指しましょう。
本記事では、WordPressテーマ「THE SONIC」でのGoogle Adsense広告の貼り方をご紹介します。
クリックできる目次
THE SONIC(ワードプレステーマ)でのGoogle Adsense広告の掲載方法
Google Adsense広告を貼る場所を選択する
ワードプレステーマ「THE SONIC」では、豊富なウィジェット機能を活用して、様々な場所にGoogle Adsense広告を表示させることができます。
Google Adsense広告をウィジェットで表示できる主な場所は、以下の通りです。
- サイドバー
- 追尾サイドバー(PCのみ)
- フッター左(PCのみ)
- フッター中央(PCのみ)
- フッター右(PCのみ)
- 記事上
- 記事中
- 記事下 など
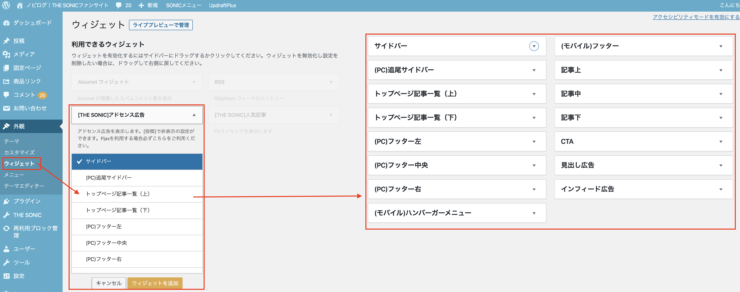
外観メニュー内のウィジェットを選択し、[THE SONIC]アドセンス広告を選択します。
Google Adsense広告を貼りたい場所を選択してください。

Google Adsense広告の表示条件を選択する
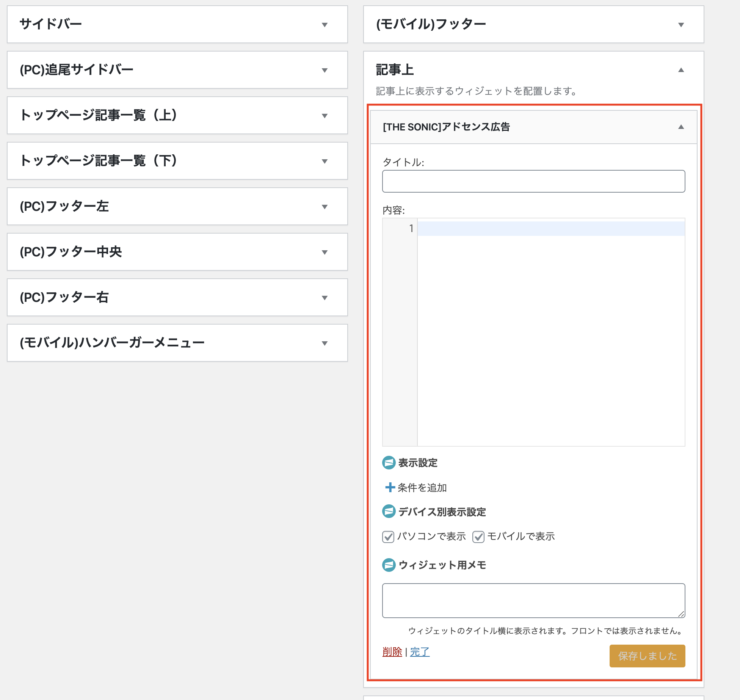
今回は、例として、Google Adsense広告の表示場所として「記事上」を選択してみました。
すると、下図のように、ウィジェットの入力画面となります。

タイトル、内容、表示設定、デバイス別表示設定、ウィジェット用メモを入力する欄が表示されます。
各項目に以下のように入力してください。
タイトル
Google Adsense広告の上に表示させる文言です。
例えば、「スポンサー広告」などと入力すれば、Google Adsense広告がスポンサー広告であることを明確にすることができます。
ただし、タイトルの入力は必須ではありません。
未入力の場合は、単にGoogle Adsense広告のみが表示されます。
内容
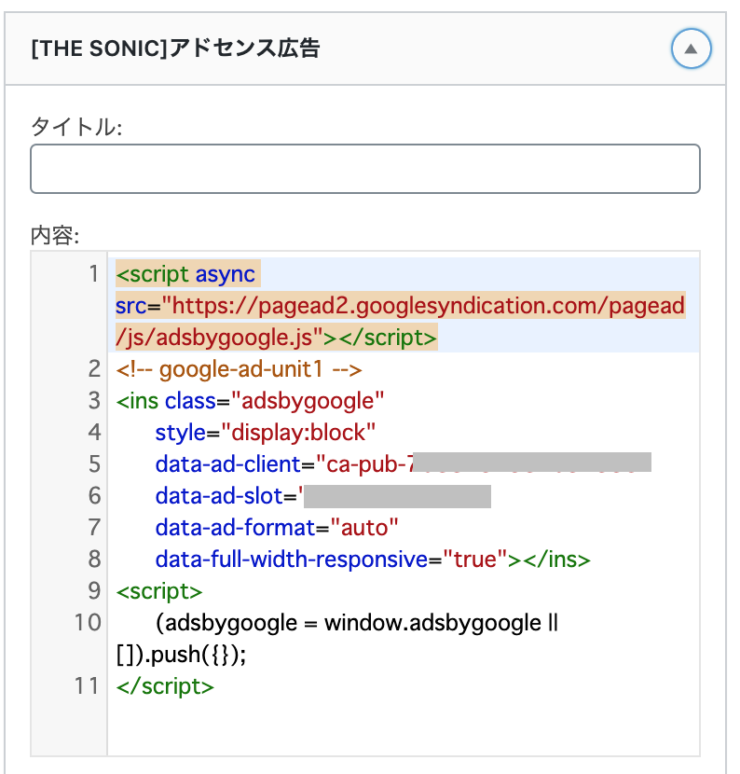
この欄にGoogle Adsense広告のコードを入力します。
Google Adsense広告のコードとは、以下のようなコードです。

- STEP
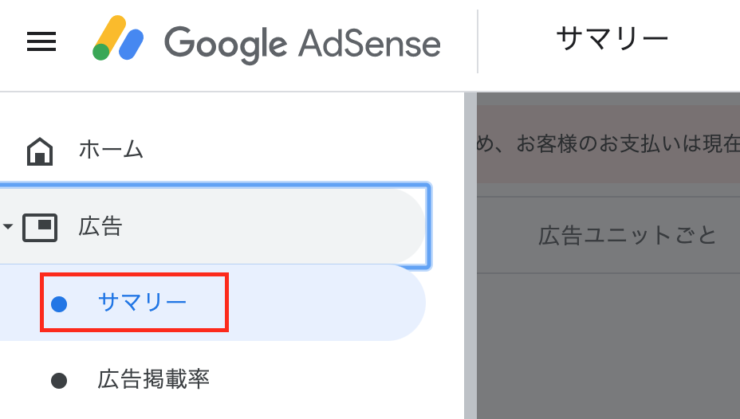
Google AdSenseにログインし、広告メニューのサマリーを選択

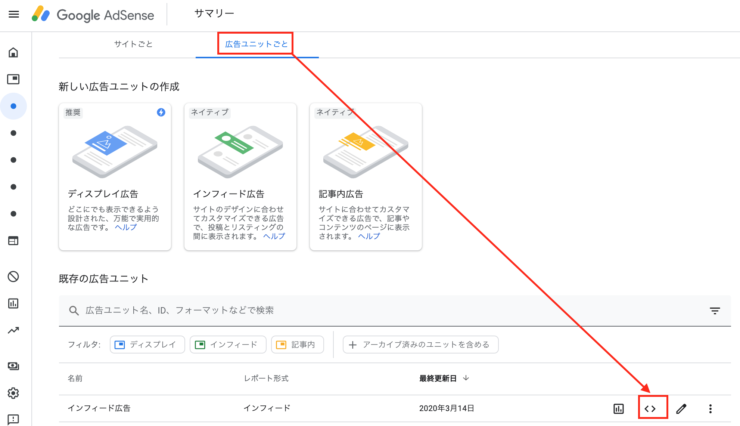
- STEP
広告ユニットごとを選択すると作成されている広告ユニットが表示されるのでコードを取得(< >のマーク)を選択

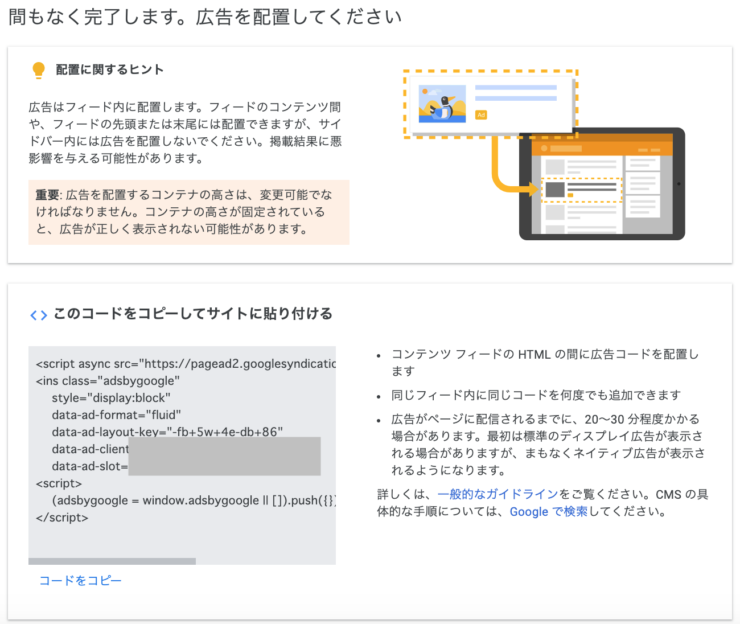
- STEP
このコードをコピーしてサイトに貼り付けるに表示されるコードがGoogle AdSense広告のコードです。これをコピーしてサイトに貼り付けましょう!

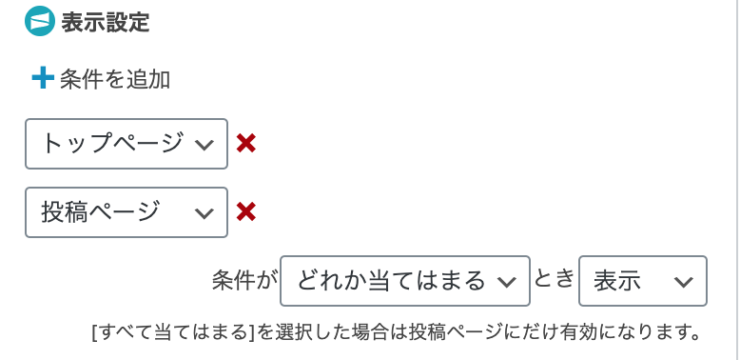
表示設定
ウィジェットで、Google Adsense広告を表示する条件を詳細に設定することができます。
例えば、
- トップページに表示する
- 投稿ページに表示する
- 固定ページに表示する
など、ページの種類によってGoogle Adsense広告を出し分けることができます。

WordPressテーマ「THE SONIC」のウィジェットは、
- トップページ
- 投稿ページ
- 固定ページ
- カテゴリーページ
- タグページ
ごとに、ウィジェットの表示・非表示をコントロールすることができます。
この機能を活用すれば、例えば、
- トップページにはGoogle Adsense広告を出さないようにする。
- 固定ページにはGoogle Adsense広告を出さないようにする。
- 特定のカテゴリーにはGoogle Adsense広告を出さないようにする。
など、Google Adsense広告の表示・非表示を詳細に設定することができます。
デバイス別表示設定
パソコンで表示、モバイルで表示の出し分けを設定することができます。
ウィジェット用メモ
メモとして文言を入力しておくことができます。
Google Adsenseコードをウィジェットに貼って、ウィジェットの保存ボタンを押したのに、いつまで立っても保存ボタンの横でクルクルが続き、保存が完了しないことがあります。
その場合には、サーバーのWAFをOFFにして、再度保存をしてみてください。
僕が利用しているConoHa WINGサーバーの場合、以下の手順でWAFをOFFにします。
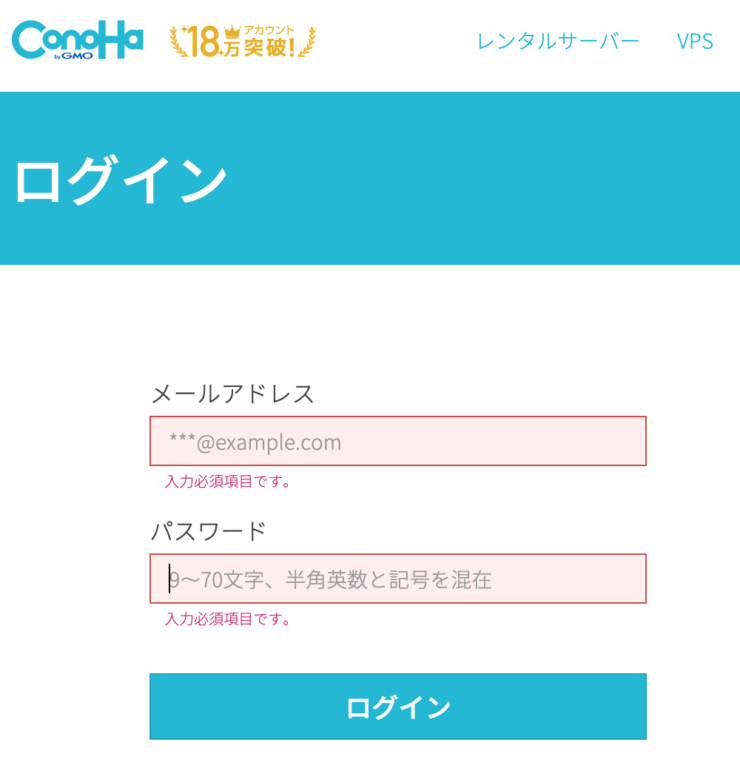
- STEP
ConoHaのコントロールパネルにログインします。

- STEP
サイトセキュリティのメニューからWAFを選択しOFFにします

THE SONICでは記事ごとにGoogle Adsense広告の表示を設定できる
記事ごとにGoogle Adsense広告を出し分ける重要性
ワードプレステーマ「THE SONIC」では、記事ごとにGoogle Adsense広告の表示、非表示を設定することができます。
例えば、アフィリエイト案件の成約を目指したマネタイズページでは、Google Adsense広告をクリックさせるのではなく、アフィリエイト広告のページに誘導した方が大きな収益に繋がりますよね?
そういったページではGoogle Adsense広告を非表示にした方がいいでしょう。
THE SONICなら、記事ごとにGoogle Adsense広告の表示、非表示をコントロールできるので、アフィリエイト案件によるマネタイズを目指すページとGoogle Adsense広告のクリックによりマネタイズを目指すページを明確に区別し、使い分けることができるのです。
記事単位でGoogle Adsense広告を非表示に設定する方法
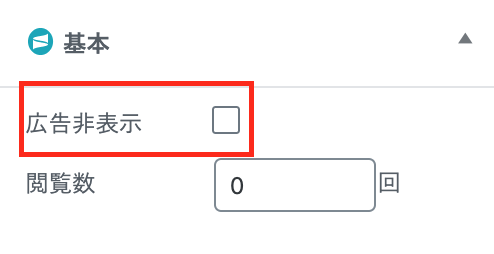
記事の投稿・編集画面で、右側の文書メニュー内の基本の中の広告非表示のチェックボックスを押すと、その記事ではGoogle Adsense広告は非表示となります。

THE SONICで任意の場所にGoogle Adsense広告を表示する方法
ワードプレステーマ「THE SONIC」では、再利用ブロックの機能を活用することによって、記事中の任意の場所にGoogle Adsense広告を表示することができます。
- よく使う文章などを再利用ブロックとして登録しておくと、記事中の好きな場所でショートコードで呼び出すことができるようになります。
- Google Adsenseの広告コードを再利用ブロックとして登録しておけば、記事中の好きな場所にショートコード を入れるだけでGoogle Adsense広告を表示することができるのです。
再利用ブロックの登録方法をご紹介します。

- STEP
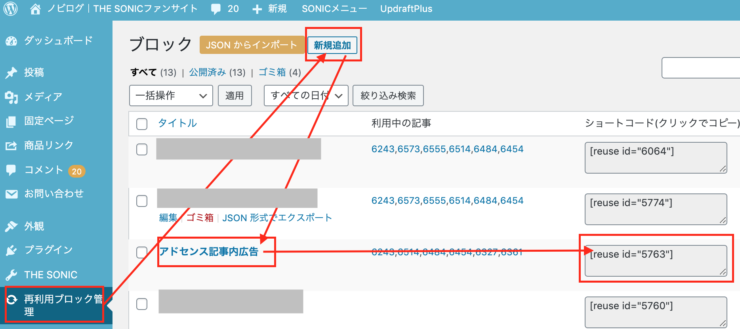
ダッシュボードメニューの再利用ブロック管理を選択し、新規追加から新しい再利用ブロックを作成します。
- STEP
再利用ブロックの中身にGoogle Adsenseコードを入力し、再利用ブロックのタイトルはアドセンス記事内広告などと入力しておきましょう。
- STEP
再利用ブロックを登録するとショートコード が発行されます。(上図では reuse id=”5763″)
- STEP
このショートコード をGoogle Adsense広告を貼りたい場所に貼り付ければ、記事の任意の場所に何度でも広告を貼れるようになり、大変便利です。
まとめ
WordPressテーマ「THE SONIC」は、Google Adsense広告の表示を細かく設定することができ、アドセンス広告によるマネタイズにも優れたワードプレステーマです。
ぜひTHE SONICの機能を活用し、効率的な収益化を図りましょう!
- WordPressテーマ「THE SONIC」は、Google Adsense広告を表示するページを細かく設定できる(トップページ、投稿ページ、固定ページ、カテゴリーページなど)。
- Google Adsense広告を表示する場所をウィジェットで細かく指定できる(サイドバー、記事上、記事下など)。
- Google Adsense広告を表示しない記事を個別に指定できる。
- 再利用ブロックを活用すれば、任意の場所にGoogle Adsense広告を出すことが可能。

表示が速くて記事作成もスイスイ
レビュー記事も読んでみてください
THE SONICおすすめです!

