Google Search Console (グーグルサーチコンソール)は、ブログへのアクセス状況を計測し、どのような検索ワードで流入しているかなどをを測るために必須となるツールです。
ブログ運営を行うなら、ブログとGoogle Search Console(グーグルサーチコンソール)の連携は必ず行うようにしましょう。
WordPressでブログ運営を行う場合、ブログをGoogle Search Consoleと連携させるためには、Google Search ConsoleのID(HTMLタグ)をワードプレステーマの所定の位置に入力する必要があります。
そのため、本記事では、Google Search Console (グーグルサーチコンソール)のID(HTMLタグ)の確認方法をご紹介します。
クリックできる目次
Google Search Console(グーグルサーチコンソール)のID(HTMLタグ)の確認方法
- STEP
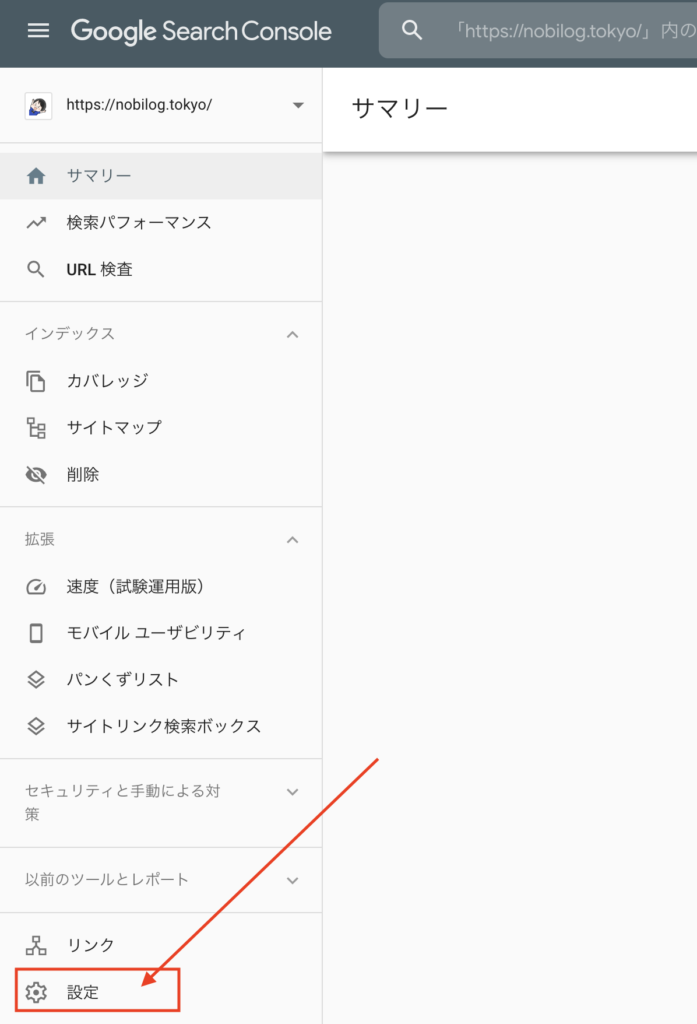
Google Search Console (グーグルサーチコンソール)にログインし、左のメニューの一番下の「管理」をクリックする

- STEP
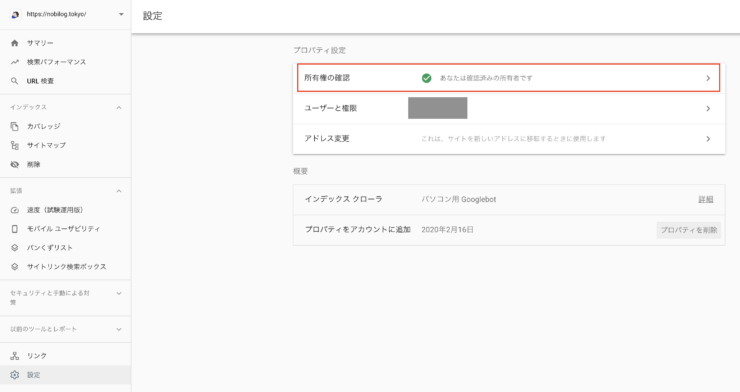
「所有権の管理」をクリックする

- STEP
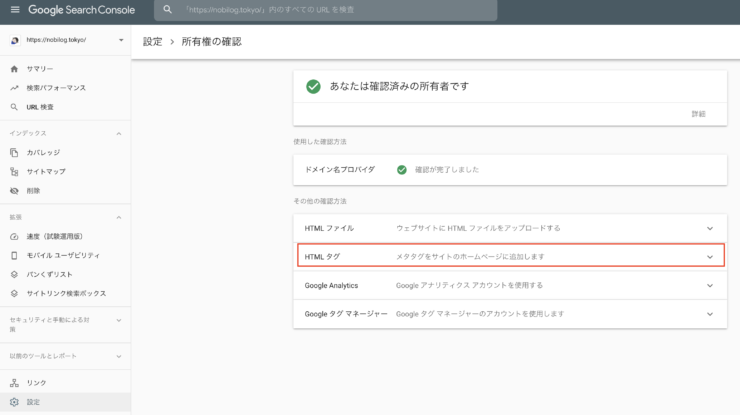
「HTMLタグ」をクリックする

- STEP
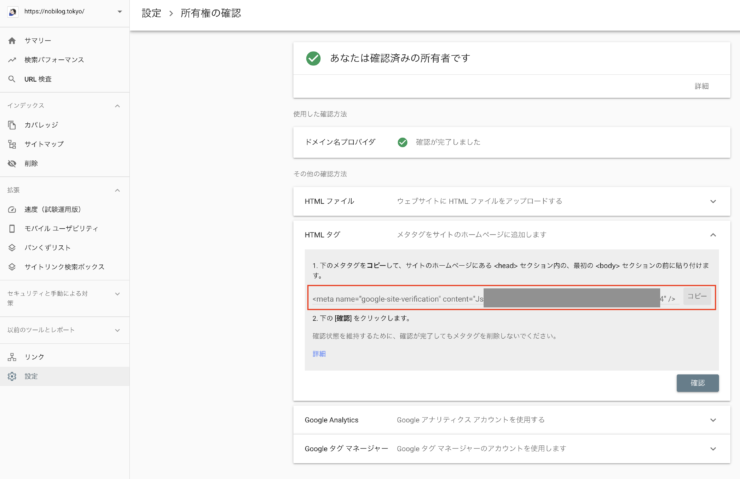
メタタグが表示されるので、これをコピーし、Wordpressテーマの所定の位置に貼り付けましょう。

ブログとGoogle Analytics(グーグルアナリティクス)を連携しよう
Google Search Console (グーグルサーチコンソール)のID(HTMLタグ)が分かったら、早速、ブログとGoogle Search Consoleを連携しましょう。
連携方法は、お使いのワードプレステーマによって異なりますので、テーマのマニュアルをご確認ください。
ちなみに、僕がこのブログで使用しているWordpressテーマ「THE SONIC」での設定方法については、以下の記事でまとめていますので、ご参照ください。
いま大注目の最新ワードプレステーマ「THE SONIC」の魅力をまとめました。

