ツイッターやフェイスブックなどのSNSで、ブログのリンクにサムネ画像が大きく表示されているのを見たことはありませんか?
SNSにブログリンクを貼る際に表示させる画像を「OGP画像」と言います。
WordPressテーマ「THE SONIC」は、この「OGP画像」を標準機能で簡単に設定できます。
本記事では、ワードプレステーマ「THE SONIC」のOGP画像の設定方法をご紹介します。
クリックできる目次
OGP画像とは?

ツイッターにブログリンクのサムネ画像が表示される。
SNSシェア時に画像を表示する「OGP」とは?
ツイッターやフェイスブックなどのSNSで、ブログのリンクにサムネ画像が大きく表示されているのを見たことはありませんか?
SNSにブログリンクを貼る際に表示させる画像を「OGP画像」と言います。(OGP画像とは「Open Graph Protcol」の略です。)
OGP画像は、あたかもツイッターの添付画像のように見えますが、WordPress(ワードプレス)上で設定し、表示します。
OGP画像の重要性
twitterやfacebookでは、多くのユーザーがたくさんの投稿を次々と行うため、文章のみの投稿は埋もれてしまう可能性が高いです。
そこで、OGP画像を表示することで、ブログリンクのツイートや投稿を目立たせ、クリック率を高めることが重要となるのです。
最近、Googleのアルゴリズムの変動によって、Google検索順位が大きく変動することが多くなってきています。
SNSからの流入を増やすことがSEO的にも重要になってきています。
OGP画像を設定し、SNSからの流入を増やしていきましょう。
WordPressテーマ「THE SONIC」は標準機能で簡単にOGP画像を設定できる

WordPressテーマ「THE SONIC」なら、標準機能で簡単にOGP画像を設定することが可能です。
プラグインやHTMLの記述など、複雑な知識は一切不要です。
設定方法はとても簡単なので、ご紹介します。
WordPressテーマ「THE SONIC」でのOGP画像の設定方法
ワードプレステーマ「THE SONIC」でのOGP画像の設定方法をご紹介します。
この設定をすれば、ツイッター(twitter)やフェイスブック(facebook)などのSNSでブログ・サイトのリンクをアップした際に、画像が表示されるようになります。
- STEP
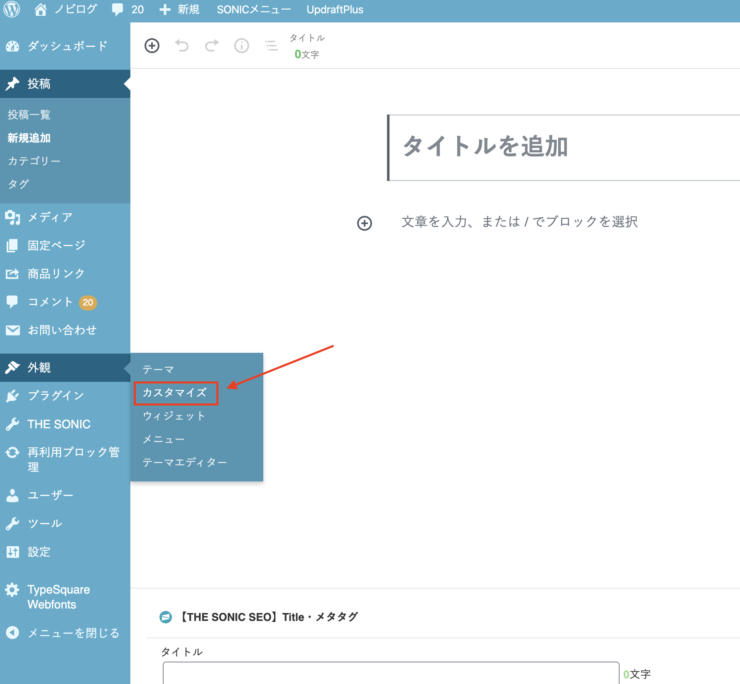
ダッシュボードメニュー内、外観のカスタマイズを選択します。

- STEP
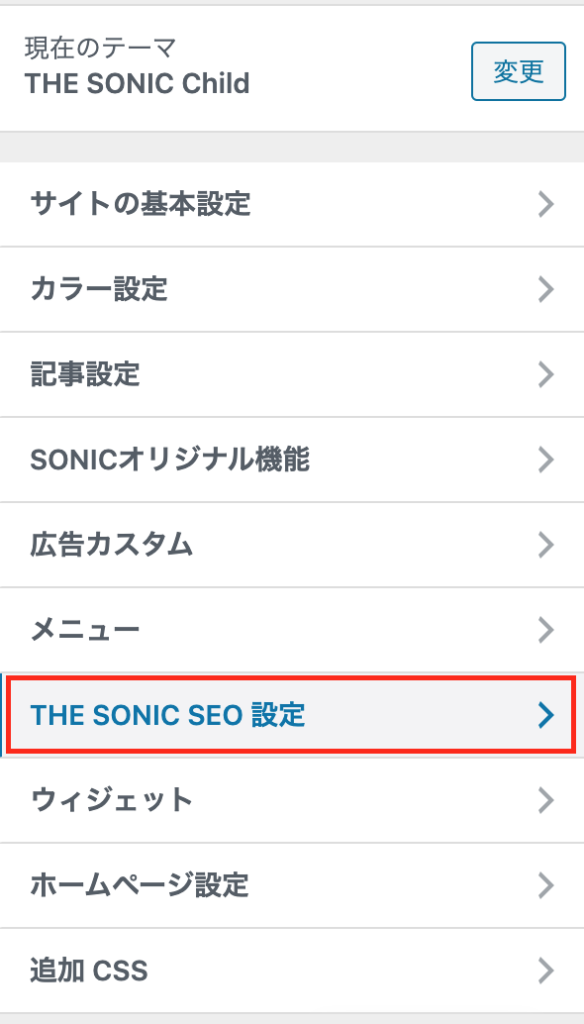
表示されるメニューのTHE SONIC SEO設定を選択します。

- STEP
OGP画像にOGPとして設定したい画像をアップします。
また、ツイッターで拡散したい場合はTwitterアカウントIDに、フェイスブックで拡散したい場合はFacebookアプリIDを入力します。
- STEP
ツイッター(twitter)については、「カードの更新」という作業をしなければOGP画像がアップされません。以下のリンク先より、ツイッターのカード更新を行ってください。(リンク先でブログサイトのURLを入力するだけでOKです。)
OGP画像のサイズ設定
ワードプレステーマ「THE SONIC」では、OGP画像のサイズは以下が推奨されています。できるだけ、以下のサイズで画像を用意しましょう!
1200px × 630px
当サイトでOGP画像を設定しツイッター(twitter)でシェアしてみた
実際に当ブログでOGP画像の設定とツイッター(twitter)でのシェアをやってみましたので、ご紹介します。
OGPには以下のような画像をアップしました。

ツイッターでシェアしたところ、以下のように表示されました。

いかがでしょうか?
画像が表示され、目立たせることができました!
OGP画像を設定し、SNSでの効果的な拡散を狙いましょう!!


1 件のコメント